만족
[React Native] 설치 및 환경설정 본문
[React Native] 설치 및 환경설정
FrontEnd/React Native Satisfaction 2020. 8. 17. 21:05해당 포스트는 https://book.naver.com/bookdb/book_detail.nhn?bid=15767673를 참고하여 작성되었다.
스무디 한 잔 마시며 끝내는 React Native
단순하지만 강력한 앱을 원한다면,앱 개발을 위한 최고의 선택2020년 6월 5일, REACT NATIVE 0.62 버전과 REACT NAVIGATION V5에 맞게 수정판을 재구성했다. 새로운 내비게이션을 살펴볼 수 있는 좋은 기회가
book.naver.com
https://reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
또한 Mac OS기준으로 설명할 것이다.
====================================
Homebrew 설치
Homebrew는 MacOS에서 Linux의 apt와 같은 패키지 관리자다.
brew --version다음 명령어를 이용하여 현재 설치된 homebrew의 version을 표시한다.
만약 정상적으로 표시되지 않는다면, 설치되지 않은 상태이므로 다음 링크를 참고하여 설치한다
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
Nodejs 설치
Nodejs는 웹 브라우저가 아닌 환경에서도 js를 실행할 수 있게 만들어주는 런타임 프레임워크다.
brew install node위 명령어를 이용해 Nodejs를 설치하고,
node --version위의 명령어로 설치된 Nodejs의 버전을 확인한다
Watchman 설치
Watchman은 특정 디렉터리나 파일이 변경되면 지정한 동작을 실행할 수 있게 하는 프로그램이다.
RN은 디버그 모드에서, 소스코드가 변경될 때 마다 다시 컴파일해서 화면에 표시해주는데 (Hot reload)
이는 Watchman을 이용해 진행된다.
brew install watchman위 명령어를 이용해 watchman을 설치하고
watchman -version위의 명령어를 이용해 설치된 watchman의 버전을 확인한다
React Native CLI 설치
본격적으로 React Native를 이용하기 위해 해당 도구를 설치한다
npm install -g react-native-cli
npm은 Nodejs Package Manager의 약자로, Nodejs 환경에서 실행되는 모듈들을 다운로드할 떄 사용한다.
(Nodejs를 설치할 때 자동으로 설치된다)
react-native --version설치가 완료되면 위의 명령어를 이용해 설치된 react-native의 버전을 확인한다
XCode 설치 (IOS)
만약 RN을 이용해 아이폰 앱을 개발할 것이라면, 해당 과정을 따라야 한다.
(필요없다면 넘어가도 된다)

앱스토어에서 Xcode를 설치한다
(Xcode 다운로드는 매우 오래 걸린다)
sudo gem install cocoapods또한 Xcode의 npm과 같은 의존성 관리자인 cocoapods를 설치한다
pod --version위의 명령어로 설치된 cocoapods의 버전을 확인한다
Android Studio 설치
만약 RN을 이용해 안드로이드 앱을 개발할 것이라면, 해당 과정을 따라야 한다.
(필요없다면 넘어가도 된다)
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8먼저 위의 명령어를 이용해 JDK를 설치한다
java --version위의 명령어로 설치된 java 버전을 확인하고
javac -versionJDK가 잘 설치되었는지도 확인한다
이제 Android Stuido를 설치할 차례다.
https://developer.android.com/studio
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com

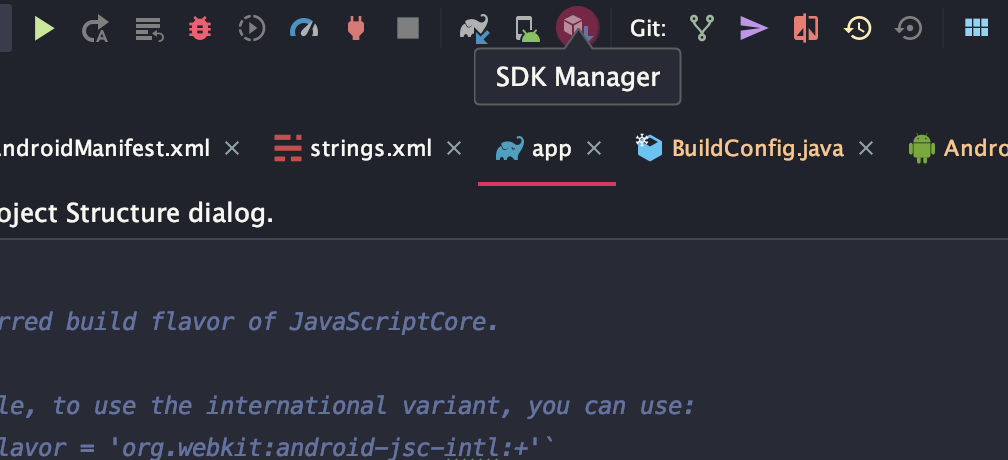
설치가 완료되면 SDK Manager 버튼을 누르고

타깃으로 할 안드로이드 버전을 선택하고 OK 버튼을 눌러 SDK를 설치한다
이제 Android Studio에서 해줄 작업은 모두 끝났고 환경변수를 설정해 줄 차례다
MacOS Catalina(10.15 이상) 이상의 OS를 사용하고 있는 유저라면
커맨드를 열어서 다음 명령어를 입력한다

export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools이제 위의 내용을 입력하고 컨트롤+x를 누른 후 y를 누르면 저장된다.
source ~/.zshrc위의 명령어를 이용해 변경사항을 반영시킨다.
adbadb커맨드를 입력하고 난 후

위처럼 출력되면 정상적으로 설정이 완료된 것이다.
이제 설정 및 준비는 모두 끝났다
'FrontEnd > React Native' 카테고리의 다른 글
| [React Native] WebView만 있는 하이브리드 앱 만들기 (20) | 2021.07.14 |
|---|---|
| [React Native] 토이 프로젝트 제작 후 RN에 대해 느낀 점 (0) | 2020.08.23 |
| [React Native] IOS/Android 앱 아이콘 리소스 한번에 제작 (0) | 2020.08.22 |
| [React Native] TouchableOpacity onPress is not working (0) | 2020.08.18 |
| [React Native] 프로젝트 생성 및 샘플 실행 (0) | 2020.08.17 |


