만족
[React] 프로젝트에 Adsense 광고 추가하기 본문
[React] 프로젝트에 Adsense 광고 추가하기
FrontEnd/React Satisfaction 2021. 8. 26. 17:42아직 애드센스에 합격하지 못한 사람들은 아래 링크를 참조하고 승인을 먼저 받아야 한다.
https://satisfactoryplace.tistory.com/151
[React] 애드센스 합격 과정
6번의 떨어짐 끝에 드디어 애드센스 합격 통보를 받았다. (육전칠기....) 합격을 받기까지 거친 과정을 소개해 보려고 한다. 1. 사이트 성능 최적화 satisfactoryplace.tistory.com/122?category=829221 [React]..
satisfactoryplace.tistory.com
이 포스트에서는 이미 애드센스 승인을 받고, 프로젝트에 광고를 추가하는 방법에 대해 알아볼 것이다.
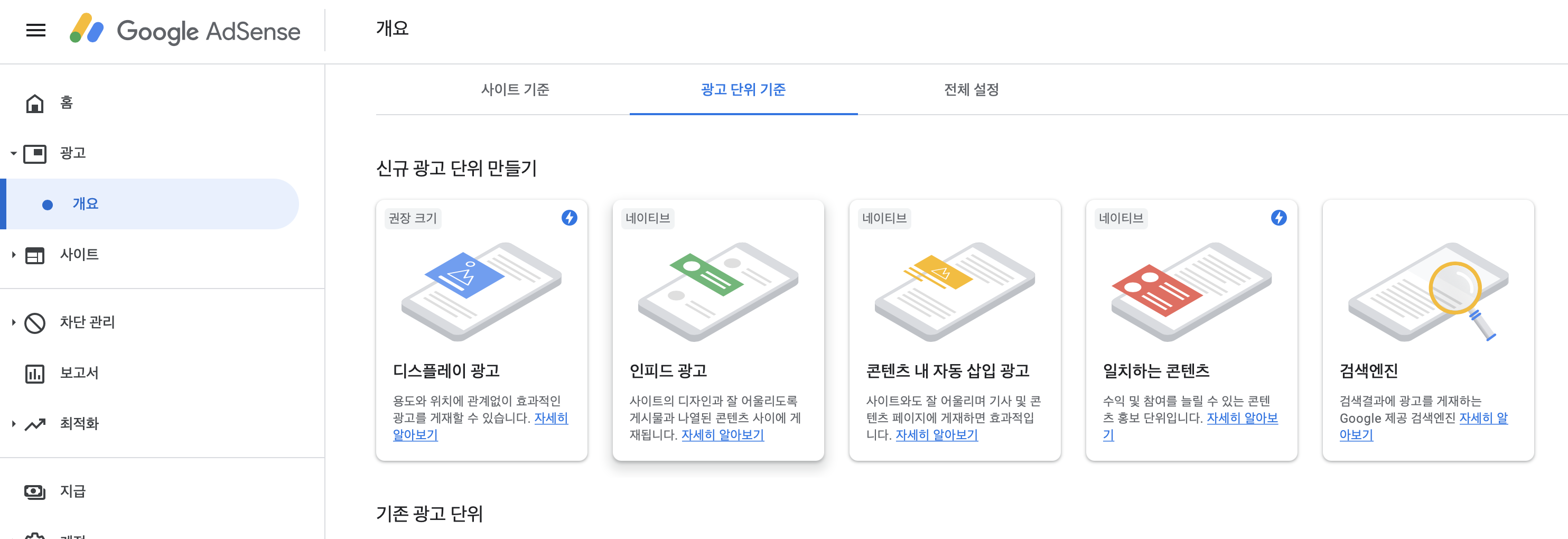
광고 생성

디스플레이 광고 또는 인피드 광고를 사용할 것이다.
자동 삽입 광고는 내가 의도하지 않은 위치에 광고가 삽입되어 레이아웃을 깨뜨릴 수 있기 때문에 사용하지 않을 것이다.
디스플레이 광고 vs 인피드 광고?
디스플레이 광고의 경우 꽤나 큰 공간을 차지한다.
따라서 나의 경우 데스크탑/태블릿에서는 디스플레이 광고를,
스마트폰과 같은 소형 기기에서는 인피드 광고를 사용한다.
우선 인피드 광고를 생성하고 추가할 것이다.

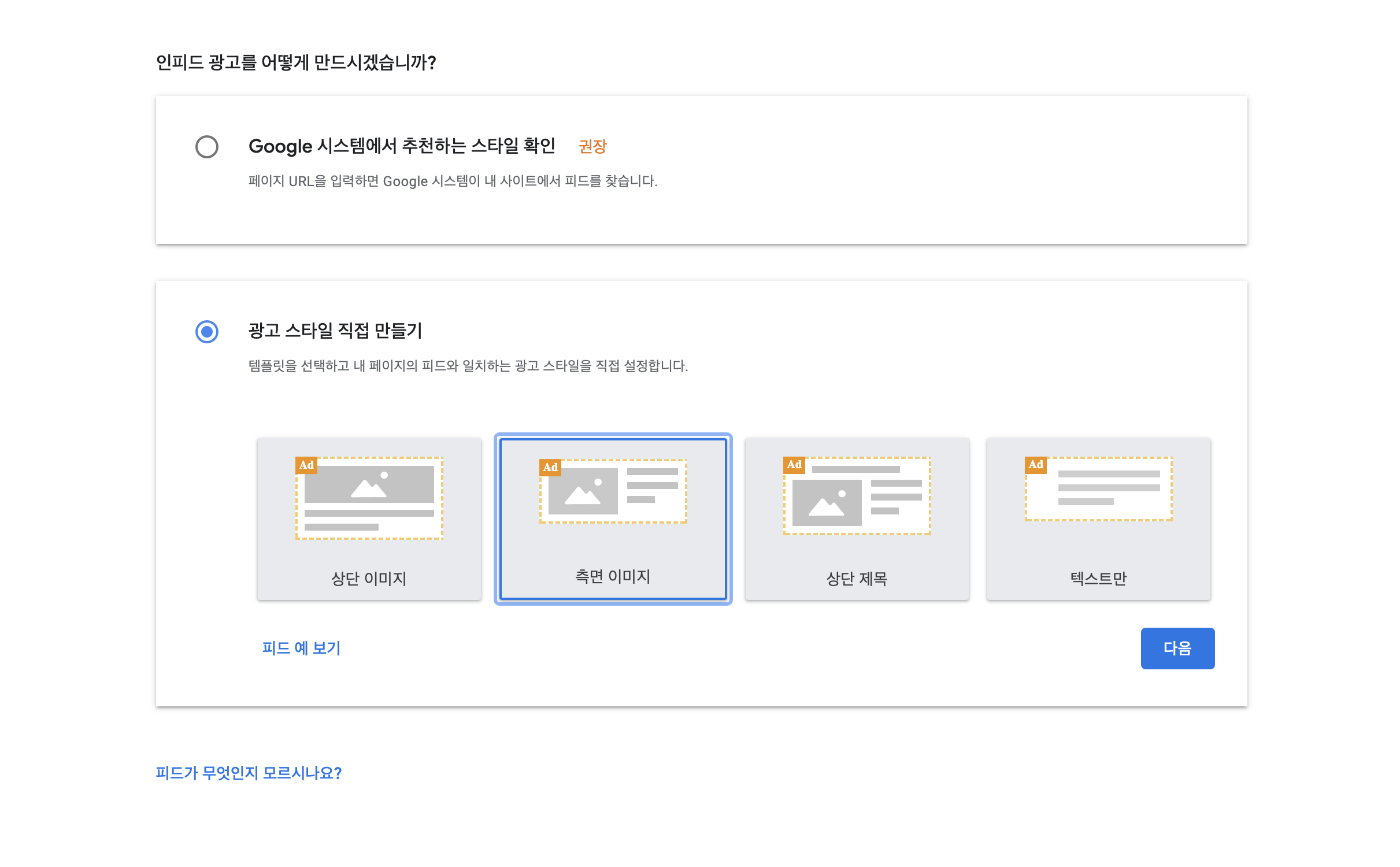
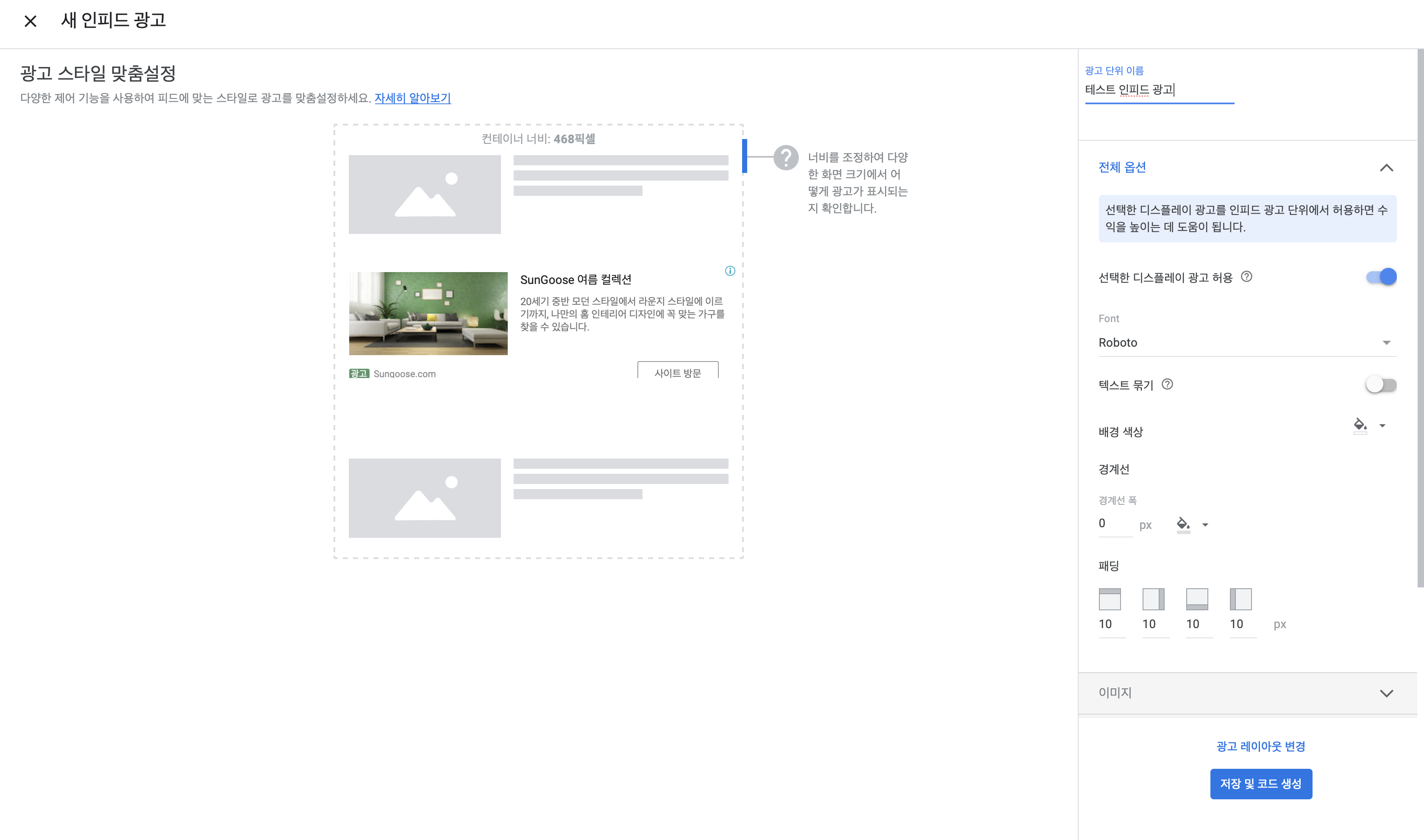
원하는 인피드 광고 스타일을 선택한다.

우선은 기본 스타일로 진행하겠다.
필요한 경우 추후 수정하면 된다.
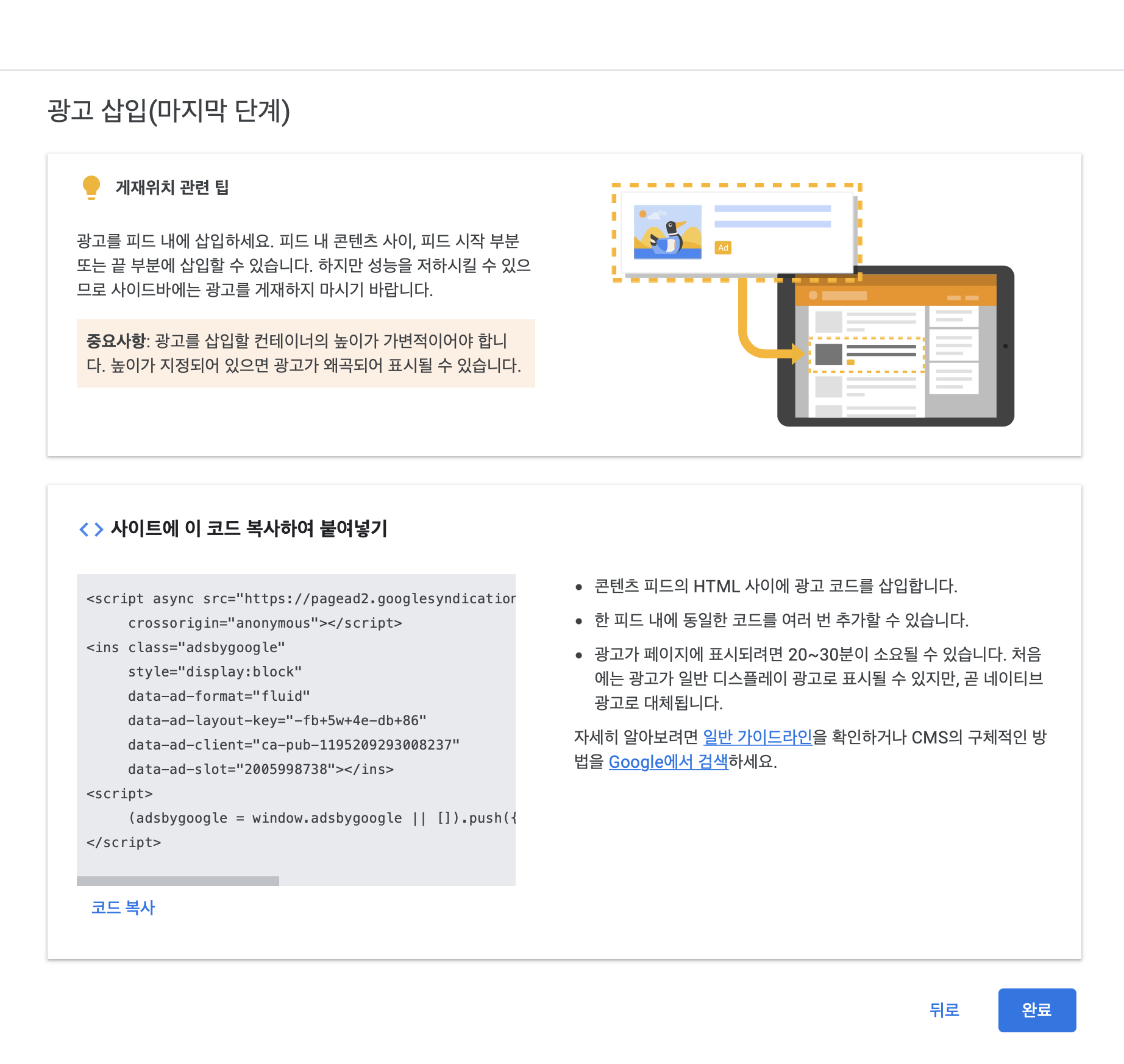
광고 생성 완료 및 프로젝트에 추가

그러면 이제 광고 삽입에 필요한 스크립트를 제공받는다.
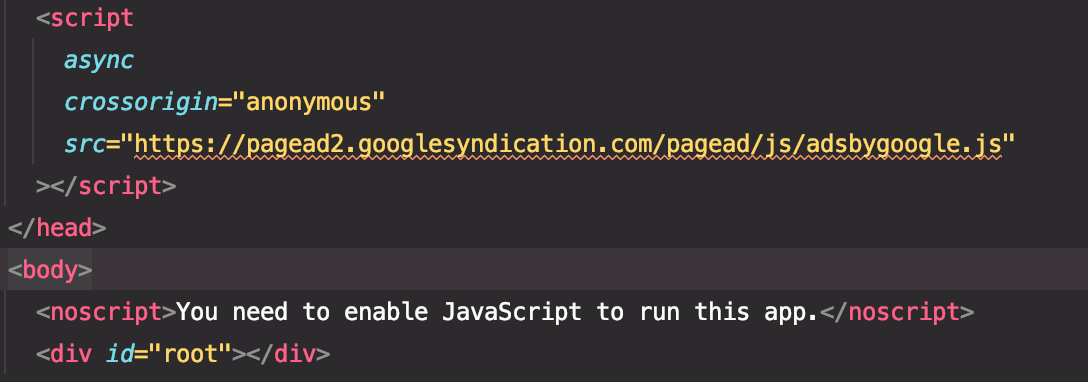
이 중 맨 위의 <script async ....></script> 부분을 먼저 public/index.html에 추가한다.

이런식으로 head태그 안에 추가한다.
async 속성이 지정되어 있기 때문에, 모던 브라우저를 타게팅한다면 head 태그 안에 삽입해도 body의 렌더링을 막지 않는다.
이제 Adsense를 표시할 컴포넌트를 만들 것이다.
components/containers/GoogleAdvertise/GoogleAdvertise.js
import React, { useEffect } from "react";
const GoogleAdvertise = ({
className = "adsbygoogle",
client = "",
slot = "",
format = "",
responsive = "",
layoutKey = ""
}) => {
useEffect(() => {
try {
(window.adsbygoogle = window.adsbygoogle || []).push({});
console.log("Advertise is pushed");
} catch (e) {
if (process.env.NODE_ENV !== "production")
console.error("AdvertiseError", e);
}
}, []);
return (
<ins
className={className}
style={{
overflowX: "auto",
overflowY: "hidden",
display: "block",
textAlign: "center"
}}
data-ad-client={client}
data-ad-slot={slot}
data-ad-format={format}
data-full-width-responsive={responsive}
data-ad-layout-key={layoutKey}
/>
);
};props에는 아까 받은 코드의 ins태그 속성값들을 넣어주면 된다.
(광고 종류가 한 가지인 경우 기본값을 지정할 수도 있다)
만약 해당하는 값이 없을 경우 null이나 ""를 전달해주면 된다.
const Example = () => {
return (
<div>
<p>이곳에 광고가 표시됩니다.</p>
<br />
<GoogleAdvertise
client="ca-pub-1195209293008237"
slot="3954159514"
format="fluid"
responsive="true"
layoutKey="-fz+6a+19-cg+hh"
/>
</div>
);
};이제 사용할 때는 이런식으로 쓸 수 있다.
props를 일일히 입력해주기 귀찮다면, 아래와 같이 기본 정보를 담은 object를 export해서 외부에서 사용할 수도 있다.
//GoogleAdvertise.js
export const infeedProps = {
format: "fluid",
layoutKey: "-fz+6a+19-cg+hh",
client: "ca-pub-1195209293008237",
slot: "3954159514",
responsive: "true"
};
//Example.js
const Example = () => {
return (
<div>
<p>이곳에 광고가 표시됩니다.</p>
<br />
<GoogleAdvertise
{...infeedProps}
/>
</div>
);
};디버그
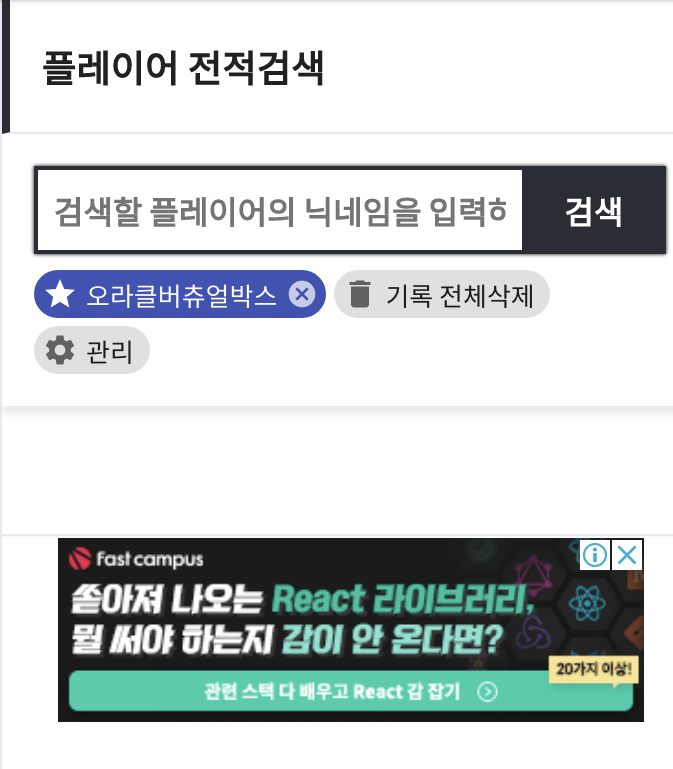
분명 제대로 했는데, 구글 광고가 페이지에 표시되지 않는다.
왜 그럴까?
요청할 때의 호스트가 애드센스 신청 시 사용한 호스트가 아니면 구글에서 요청을 거부한다.
따라서 디버그 환경인 localhost에서는 구글 광고를 표시할 수 없다.
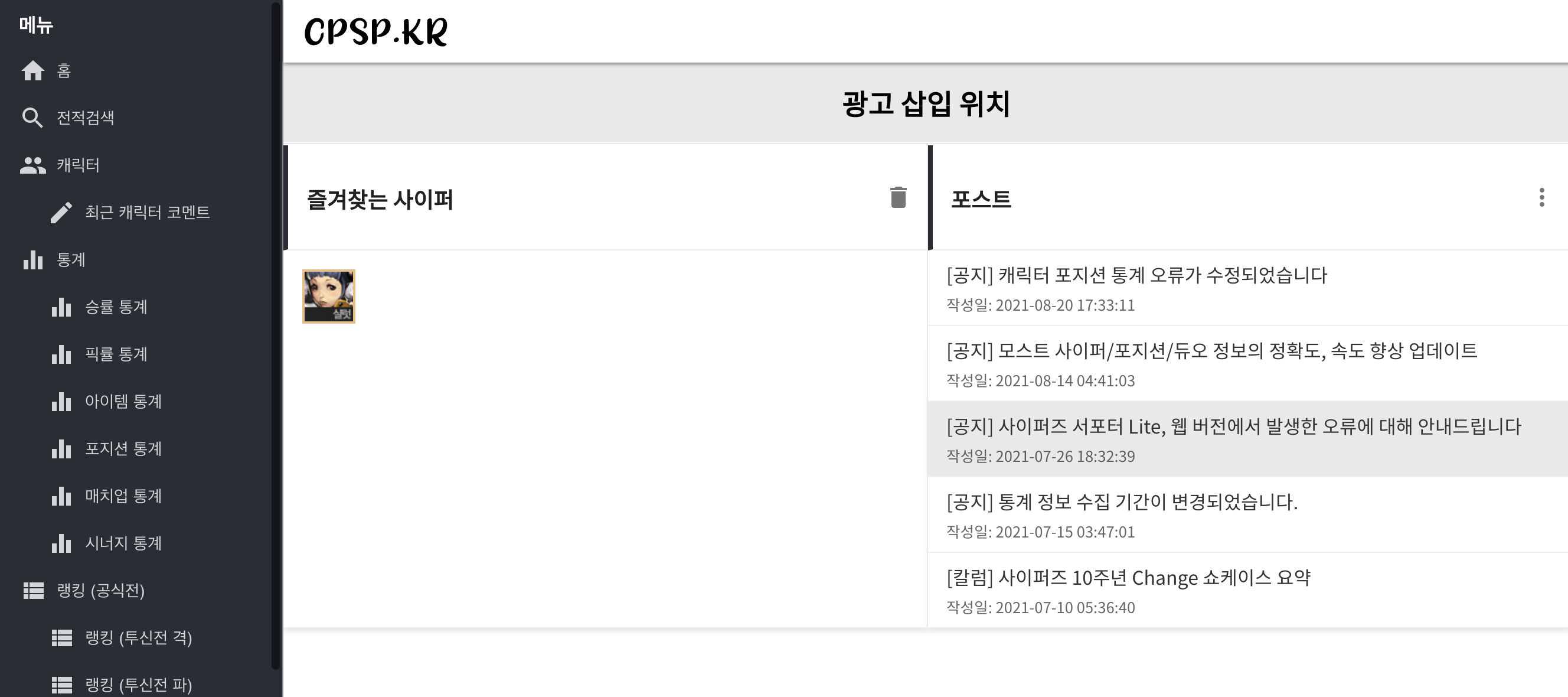
디버그 시 광고 위치를 파악할 수 있게 GoogleAdvertise컴포넌트를 다음처럼 변경할 수 있다.
const GoogleAdvertise = ({
className = "adsbygoogle",
client = "",
slot = "",
format = "",
responsive = "",
layoutKey = ""
}) => {
useEffect(() => {
//production인 경우만 광고 요청
//어차피 로컬에서는 광고가 표시되지 않는다
if (process.env.NODE_ENV === "production")
try {
(window.adsbygoogle = window.adsbygoogle || []).push({});
console.log("Advertise is pushed");
} catch (e) {
console.error("AdvertiseError", e);
}
}, []);
//production이 아닌 경우 대체 컴포넌트 표시
if (process.env.NODE_ENV !== "production")
return (
<div
style={{
background: "#e9e9e9",
color: "black",
fontSize: "18px",
fontWeight: "bold",
textAlign: "center",
padding: "16px"
}}
>
광고 표시 영역
</div>
);
//production인 경우 구글 광고 표시
return (
<ins
className={className}
style={{
overflowX: "auto",
overflowY: "hidden",
display: "block",
textAlign: "center"
}}
data-ad-client={client}
data-ad-slot={slot}
data-ad-format={format}
data-full-width-responsive={responsive}
data-ad-layout-key={layoutKey}
/>
);
};
export default GoogleAdvertise;

'FrontEnd > React' 카테고리의 다른 글
| [React] useMemo를 이용한 최적화 (0) | 2021.08.28 |
|---|---|
| [React] Lazy Initializing를 사용해 최적화 (0) | 2021.08.26 |
| [React] MobX 함수형으로 사용해보기 (0) | 2021.08.18 |
| [React] Hook 에서 prev state 값 사용하기 (0) | 2021.07.21 |
| [React] Vercel: Treating warnings as errors because process.env.CI = true. Failed to compile (0) | 2021.07.10 |



