만족
[React] path alias 사용을 위한 webpack 설정하기 본문
[React] path alias 사용을 위한 webpack 설정하기
FrontEnd/React Satisfaction 2022. 3. 6. 18:49|-components
|---AAA
|-----AAA.js
|---BBB
|-----BBB.js
|-App.js
이런 구조로 되어 있을 때,
AAA.js가 BBB.js를 import 한다면 아래와 같다.
import * from '../BBB/BBB'
이정도는 괜찮다.
그런데 만약 components와 같은 레벨에 utils라는 디렉터리가 있고,
AAA.js에서 utils/index.js를 import하려면 어떻게 할까?
|-components
|---AAA
|-----AAA.js
|---BBB
|-----BBB.js
|-utils
|---index.js
|-App.js
import * from '../../utils';우우욱...
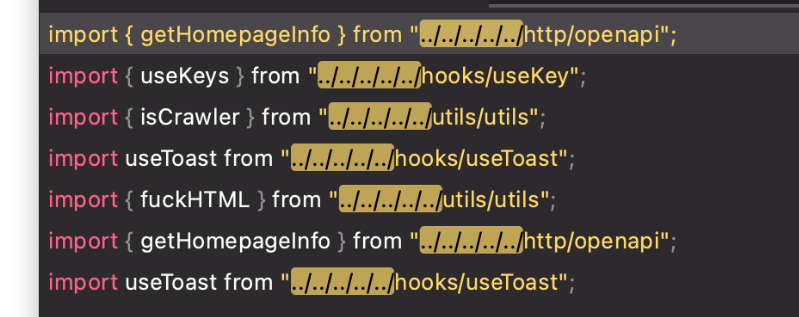
디렉터리이 깊이가 더 깊어지면 아래와 같이 ../로 도배된다

꺄아아아아아아악!!
path alias
모듈에서 모두 상대 경로를 이용했을 때 어떤 문제가 일어나는지를 알았다.
만약 프로젝트 루트에 접근할 수 있는 키워드가 있다면 어떨까?
예를 들어 프로젝트 루트가 /your/project/path/ 라면,
이 /your/projecct/path에 ~라는 별칭(alias)를 붙인다면 ../를 이용해서 프로젝트 루트까지 올라갈 필요가 없다.
|-components
|---AAA
|-----AAA.js
|---BBB
|-----BBB.js
|-----BBB2
|-------BBB2.js
|-utils
|---index.js
|-App.js
예컨데 위 경로에서 AAA.js와 BBB.js, BBB2.js가 utils/index.js에 접근하려 한다면
// AAA.js, BBB.js
// import * from '../../utils';
// BBB2.js
// import * from '../../../utils';
// AAA.js, BBB.js, BBB2.js
import * from '~/utils/index';이런 식으로 어떤 경로든 상관없이 ~를 이용해 프로젝트 루트에서부터 경로를 시작함으로써
모두 동일하게 작성하여 utils/index에 접근할 수 있다.
이제 react에 path alias를 적용해보자
create-react-app으로 생성한 react project라면,
yarn eject 명령을 통해 webpack.config.js를 끄집어낸다.
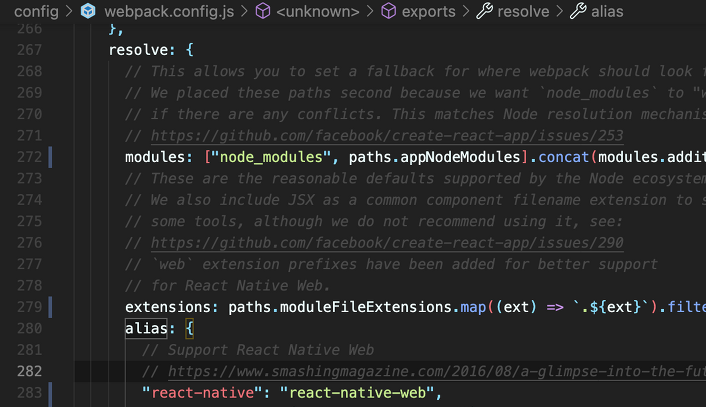
/config/webpack.config.js 로 들어가서, alias 를 찾는다.

"react-native": "react-native-web" 다음 라인에 작성한다.
[ALIAS]: [PATH] 형식으로 작성한다.
alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
"react-native": "react-native-web",
"~": path.resolve(__dirname, "../src/"),
..."~": path.resolve(__dirname, "../src/"),
는 ~라는 alias에 [현재 경로]../src/를 지정하겠다는 뜻이다.
즉 현재 경로는 webpack.config.js가 존재하는 /your/project/path/config 이므로,
../로 한칸 올라간 후, src/로 진입했으므로,
~가 가리키는 path는 /your/project/path/src가 된다.
따라서 ../를 이용해 최상단 디렉터리까지 찾아가지 않아도 ~로 시작함으로써 원하는 위치에서 경로 탐색을 시작할 수 있다.
'FrontEnd > React' 카테고리의 다른 글
| [React] 데이터 재사용 및 관리를 위한 hook: SWR (1) | 2022.03.30 |
|---|---|
| [React] 검색엔진 최적화(SEO):: Prerendering (react-hydratable) (10) | 2022.03.08 |
| [React] Redux-Thunk 를 알아보자 (0) | 2022.03.04 |
| [React] redux-toolkit 을 알아보자 (0) | 2022.02.25 |
| [React] 애드블록(Adblock) 탐지 hooks 만들기 (0) | 2022.01.29 |



