만족
[Nodejs] eslint를 이용한 코드 문법/규칙 검사 본문
[Nodejs] eslint를 이용한 코드 문법/규칙 검사
Nodejs Satisfaction 2022. 5. 11. 20:36nodejs 환경에서 개발하다 보면 오타 등으로 인한 syntax error 가 발생하는 일이 잦다.
const foo= '';
fooo.split('1');
// fooo is not defined가령 이런 코드는 당연히 오류가 나지만,
실행 전에 알아차릴 수 있는 오류임에도(fooo가 정의되지 않음) 적극적으로 알려주지 않는다.

그래서 추후 오류가 발생하면 코드를 한줄한줄 읽어 내려가면서 찾곤 하는데 여간 쓸데없고 재미없는 일이 아니다.
Eslint

eslint를 사용하면 문법 오류를 사전에 알려주고, 심지어 자동으로 수정해줄 수도 있다.
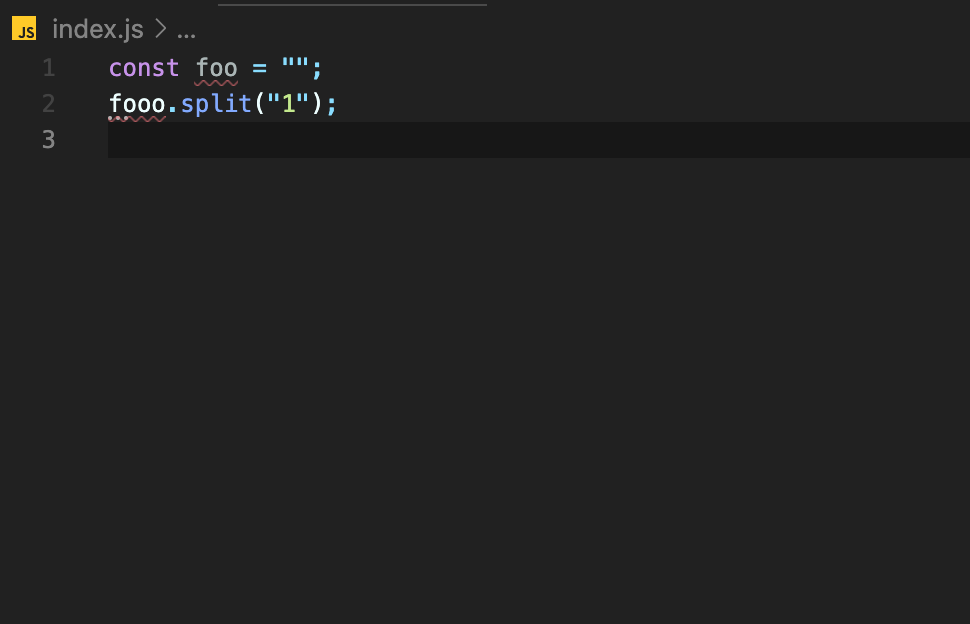
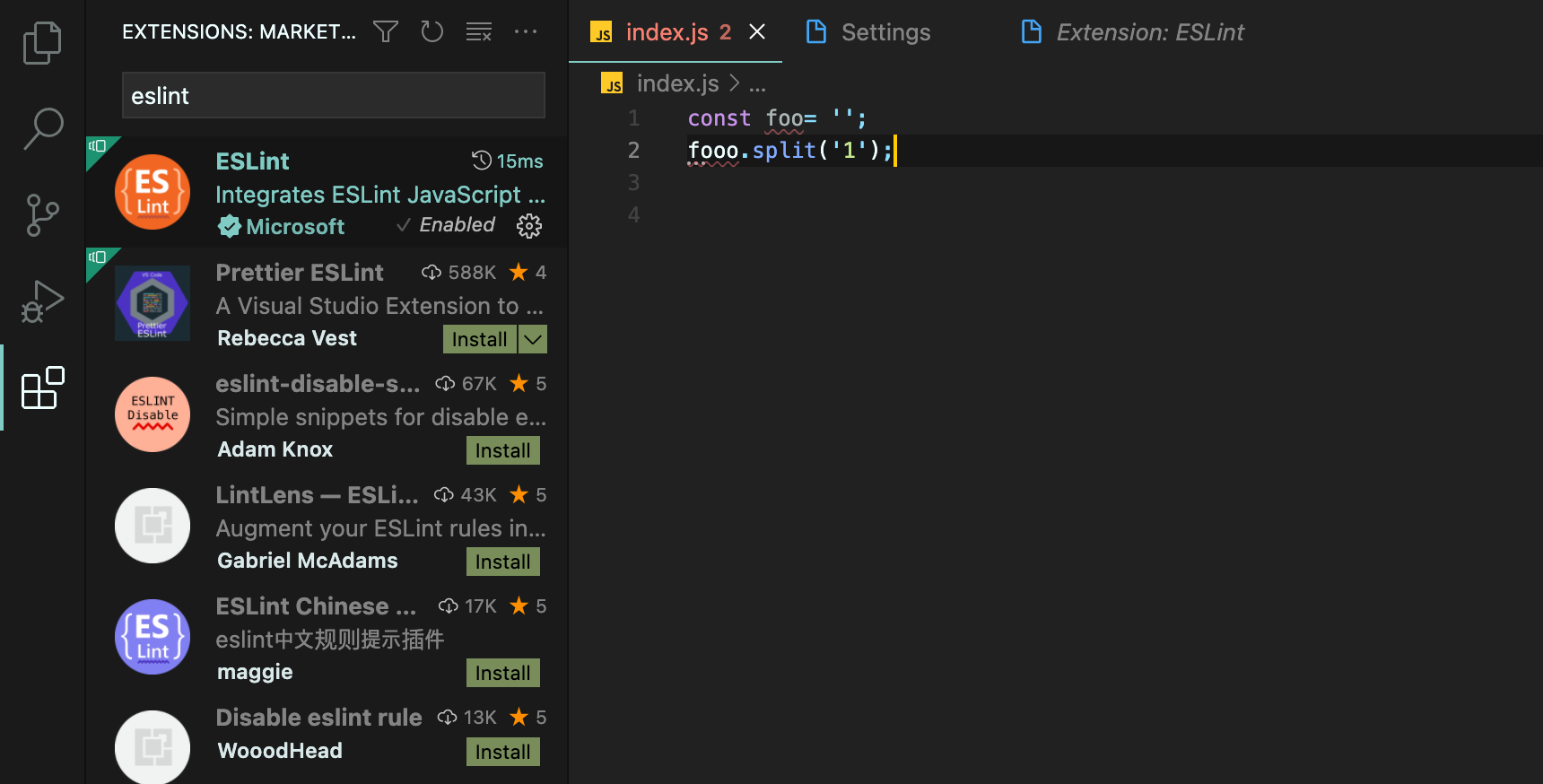
예를 들어 위의 오류 코드에 eslint를 적용하면

오류를 하이라이팅해줄 뿐만 아니라 일부 규칙에 어긋나는(foo의 경우 선언 후 사용되지 않음)구문까지 잡아낼 수 있다.

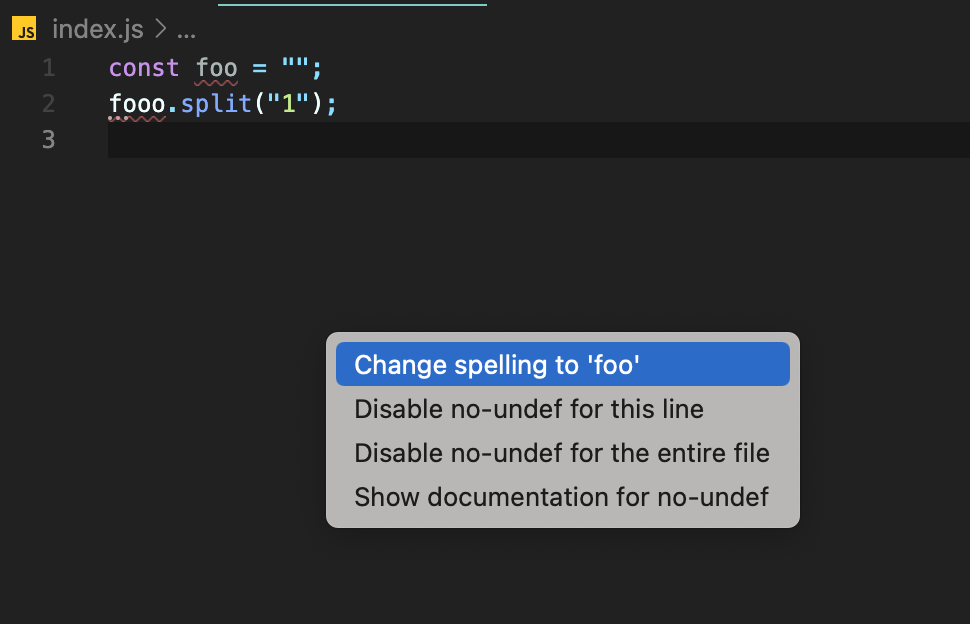
게다가 Quick fix를 통해 오류 수정 제안을 받기까지 할 수 있다.
(의도한 것은 fooo가 아니라 정확히 foo가 맞다)
vscode에서 eslint 사용
yarn add --dev eslintdevDependencies 에 eslint를 추가한다
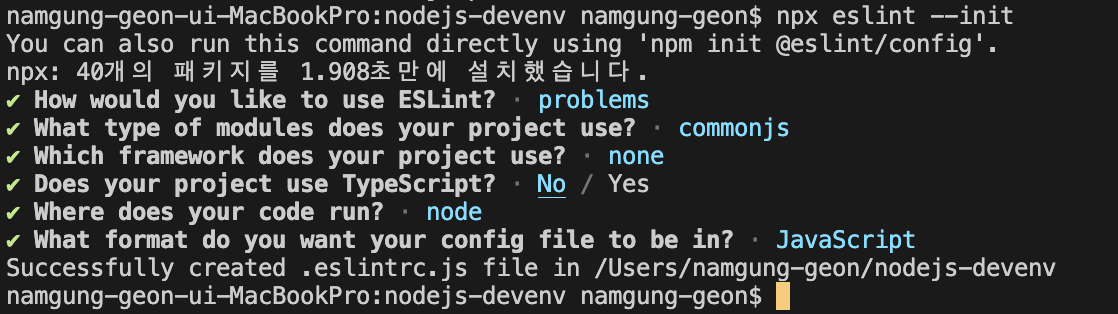
npx eslint --init
npx eslint --init 으로 eslint 설정 파일을 요구사항에 맞춰 생성한다.

vscode marketplace에서 eslint를 설치한다.

이제 올바르지 않은 문법이 eslint에 의해 하이라이팅된다.
#현재 경로에 있는 모든 파일 검사
yarn eslint .
#특정 파일(index.js) 검사
yarn eslint index.js터미널에서도 eslint 명령을 이용해 문법이 잘 지켜지고 있는지 검사할 수 있다.
참고
https://eslint.org/docs/user-guide/getting-started
Getting Started with ESLint
Getting Started with ESLint ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs. In many ways, it is similar to JSLint and JSHint with a few exceptio
eslint.org
[JS] ESLint 적용하기
Lint는 보푸라기라는 뜻인데 프로그래밍 쪽에서는 에러가 있는 코드에 표시를 달아놓는 것을 의미한다. 즉 ESLint…
ingg.dev
'Nodejs' 카테고리의 다른 글
| [Nodejs] jest를 이용한 테스트 코드 작성 (0) | 2022.05.23 |
|---|---|
| [Nodejs] 실행 중인 nodejs 프로세스의 상세 정보 확인하기 (0) | 2022.05.16 |
| [Nodejs] crontab/shell 스크립트에서 node 명령어를 찾을 수 없는 문제 (0) | 2022.03.30 |
| [Nodejs] SSL routines:final_renegotiate:unsafe legacy renegotiation disabled (0) | 2022.03.23 |
| [Nodejs] 입력받은 매개변수 확인하기 (0) | 2021.11.11 |


