만족
[Web] 이미지 크기 지정과 애드센스 최적화로 CLS(Cumulative Layout Shift) 수치 낮추기 본문
[Web] 이미지 크기 지정과 애드센스 최적화로 CLS(Cumulative Layout Shift) 수치 낮추기
FrontEnd/Web Satisfaction 2023. 3. 1. 19:22CLS(Cumulatie Layout Shift)
누적 레이아웃 변경 수치를 말한다.
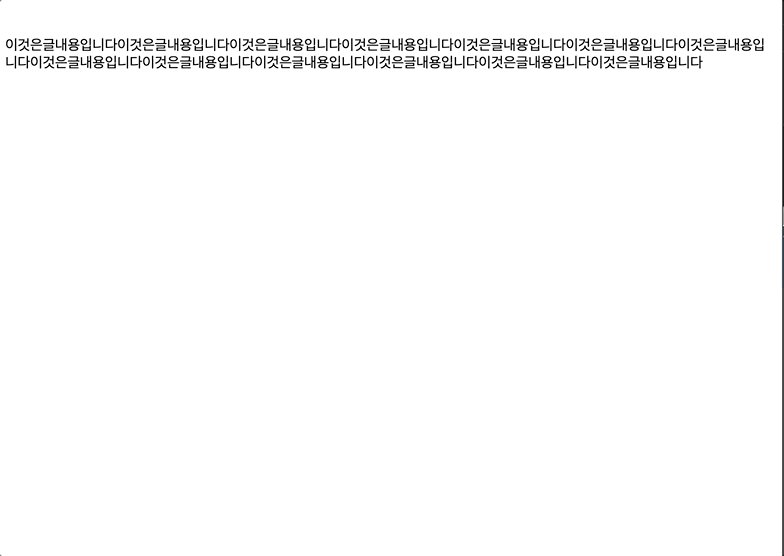
예를 들어 img 태그에 가로/세로값을 지정하지 않았을 때,
이미지 로딩이 끝난 이후에야 크기를 추정할 수 있으므로
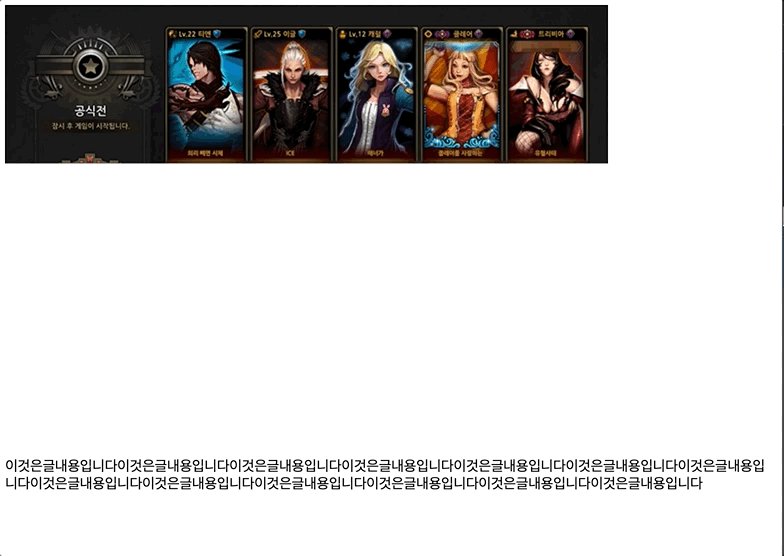
이미지 로딩 중에는 크기가 0으로 추정되고 로딩이 끝나고 나면 크기가 결정되어 레이아웃의 위치가 변경된다.

네트워크의 속도가 느리거나, 크기를 지정하지 않은 이미지의 갯수가 많은 경우 많은 레이아웃 이동이 발생하고,
레이아웃의 이동은 사용자가 의도하지 않은 항목의 클릭과 같은 문제로 UX가 저해된다.
이것을 수치화시킨 것이 CLS 수치이다. (lower is better)
CLS 측정하기
크롬 개발자 도구의 lighthouse 를 이용해 측정할 수 있다.

이미지와 글밖에 없는 간단한 html이지만 벌써부터 주황불이 켜졌다.
CLS 낮추기: img태그에 이미지 크기 지정
<!-- before -->
<img src="./picture.png" alt="" />
<!-- after -->
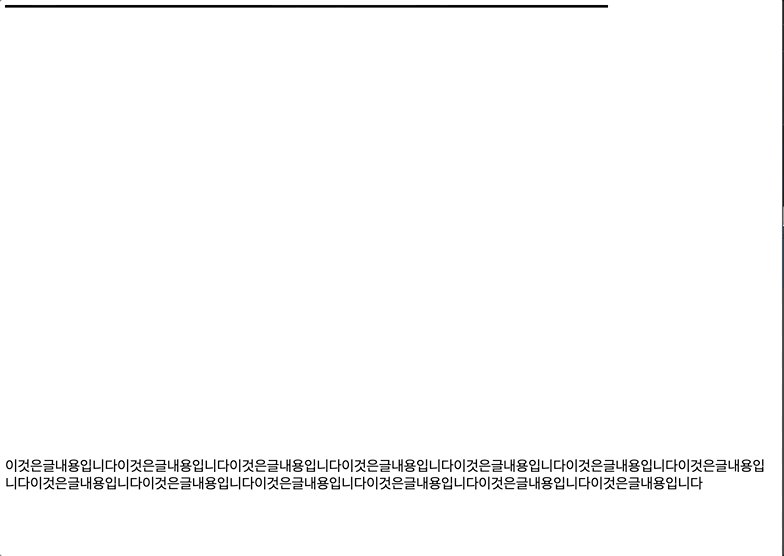
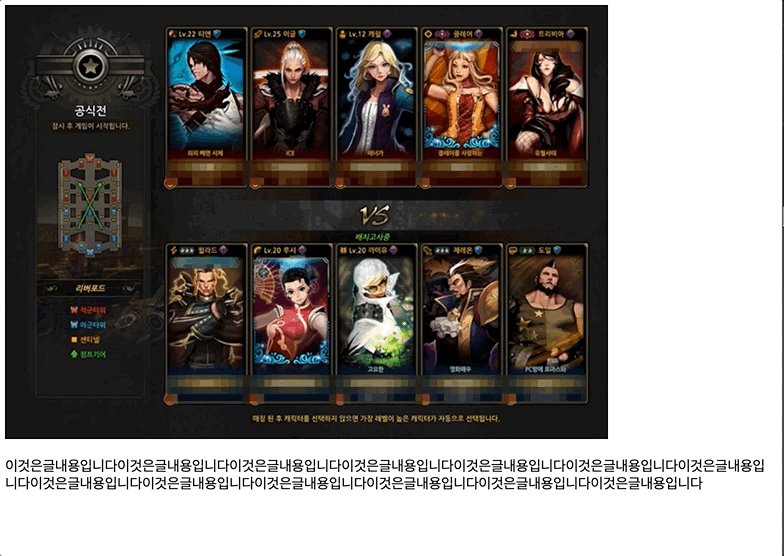
<img src="./picture.png" alt="" width="640px" height="482px" />미리 img태그에 크기를 지정해 주면 이미지 로딩 전에도 해당 크기만큼 영역을 차지한다.
(css에서 지정해도 된다)

따라서 레이아웃 이동이 발생하지 않게 된다.
만약 비율로 지정하고 싶다면, 가로 또는 세로 크기를 지정하고 aspect-ratio 속성을 이용할 수 있다.
예를 들어 가로 크기가 640px이고,
1:1 비율(가로 세로 크기 동일) 이미지라면 다음과 같이 설정할 수 있다.
<img src="./picture.png" alt="" style="aspect-ratio: 1" width="640px" />
변경하고 나면 레이아웃 이동이 발생하지 않으므로 CLS수치가 0으로 변경된다.

CLS 낮추기: 애드센스 최적화 (ins 크기 확보)
애드센스의 경우 html에 ins태그를 삽입하고
자바스크립트에서 window.adsbygoogle.push를 이용해 광고를 집어넣는다.
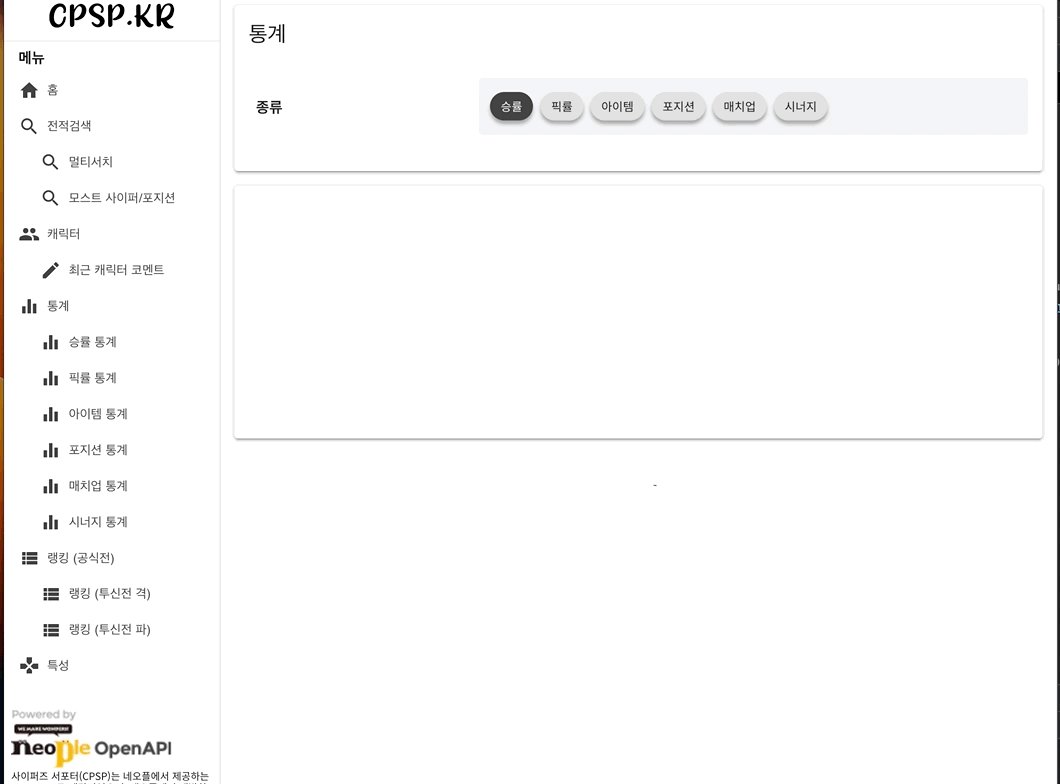
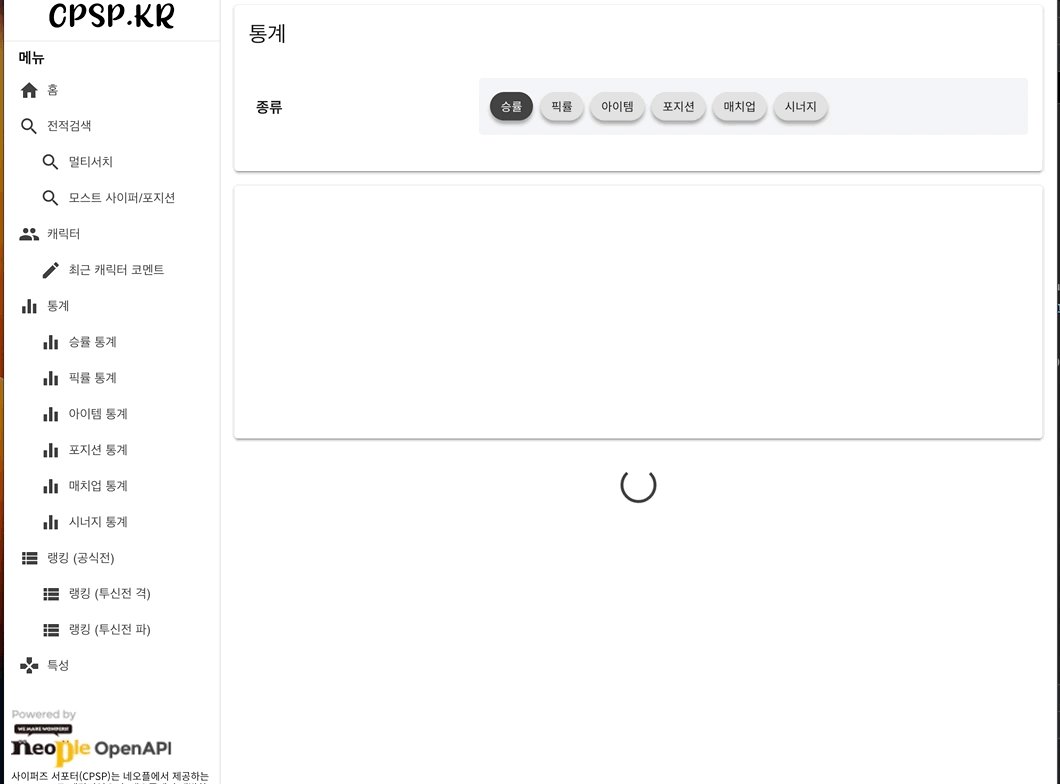
문제는 광고 데이터가 로드되기 전 까지는 ins크기가 확정되지 않아
로딩 전에는 높이가 0이었다가, 로드가 완료되면 지정된 크기만큼 높이가 지정되어 CLS가 발생한다.

이것도 ins의 높이값을 미리 확보하여 해결할 수 있다.
그런데 ins는 로딩 전에는 display: none!important 가 설정되어 ins에는 높이를 설정해도 의미가 없다.
이 경우 ins를 div로 감싸고 해당하는 광고 유형만큼 높이를 지정한다.
<!-- before -->
<ins .../>
<!-- after -->
<div style="min-height: 280px">
<ins .../>
</div>디스플레이 광고의 경우 280px만큼 차지하므로 래핑 태그에 min-height: 280px를 설정해 준다.
왜 height가 아닌 min-height를 지정했냐면,
adsense 정책 변경 등으로 높이값의 변경이 일어날 수 있기 때문이다.
(고의로 광고의 일부를 가리는 것은 정책 위반)

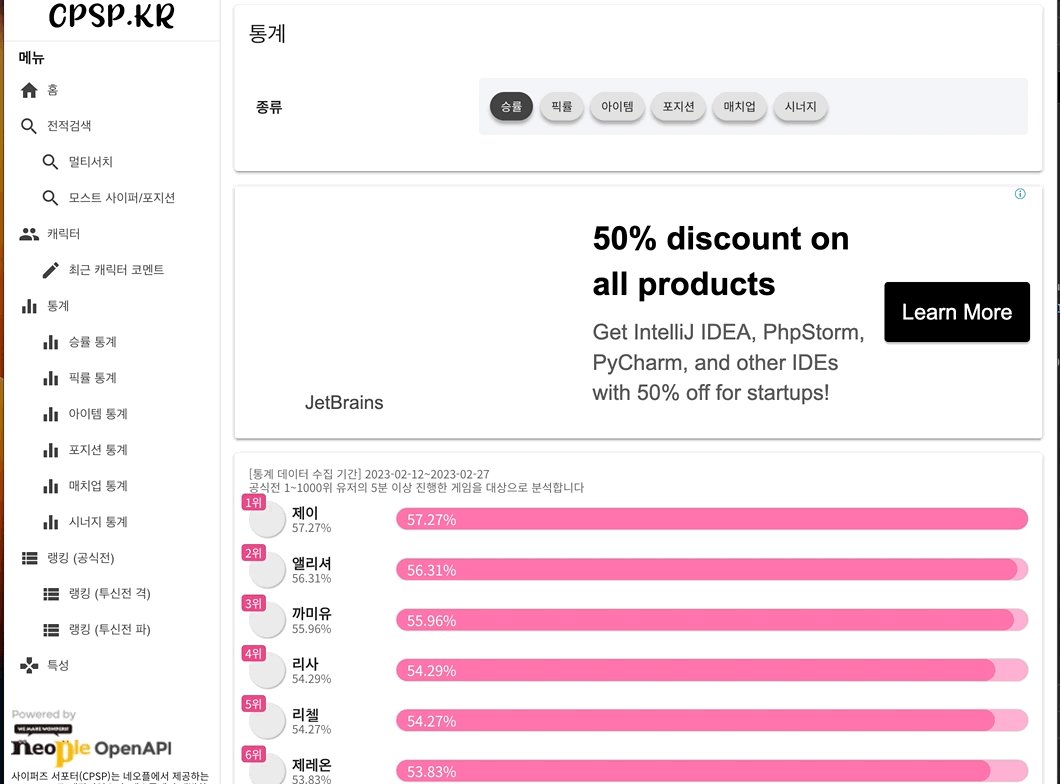
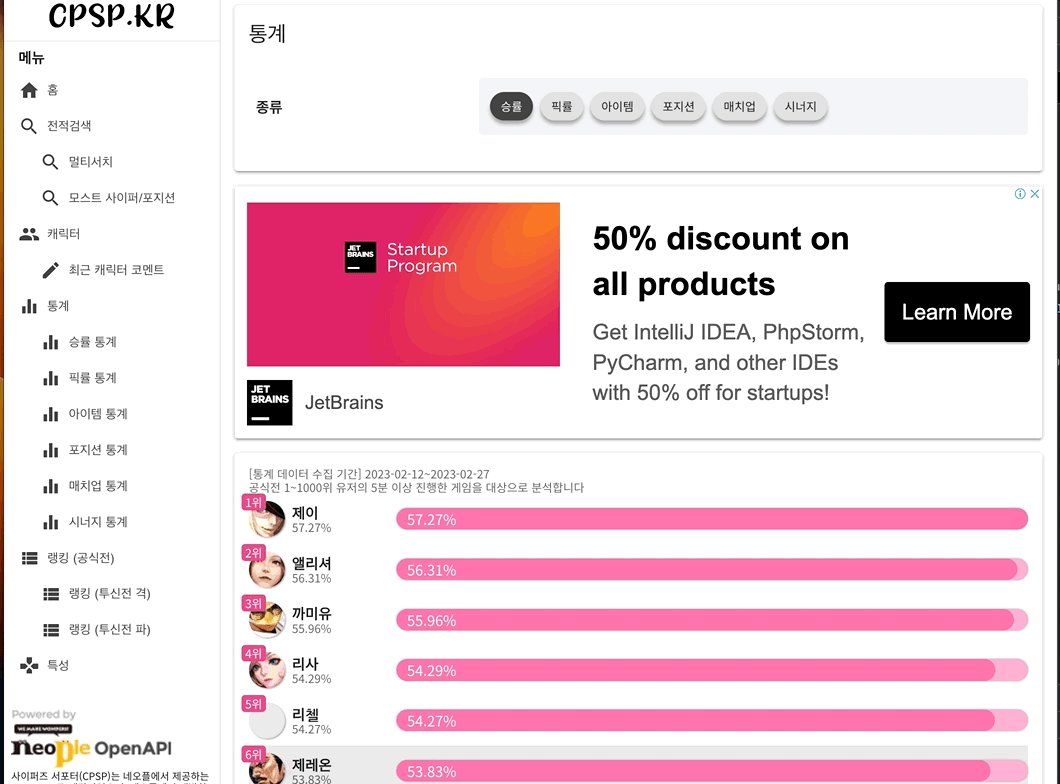
이렇게 하면 광고 로딩 전에도 해당 광고 유형의 크기만큼 미리 공간을 차지하여 CLS가 발생하지 않는다.
'FrontEnd > Web' 카테고리의 다른 글
| [Javascript] 써로게이트 페어(surrogate pair) (0) | 2024.06.09 |
|---|---|
| [Javascript] 브라우저에서 import/export 사용하기 (0) | 2022.01.31 |
| CORS(Cross Origin Resource Sharing)의 이해 (0) | 2022.01.01 |
| [Javascript] 네트워크 끊김/연결 감지 (0) | 2020.11.04 |
| [Javascript] REST API 호출을 위한 라이브러리, axios (2) | 2020.01.19 |


