만족
[React] 프로덕션 최적화: 코드 스플리팅 본문
[React] 프로덕션 최적화: 코드 스플리팅
FrontEnd/React Satisfaction 2020. 3. 7. 23:36create-react-app 으로 리액트 프로젝트를 생성했다면
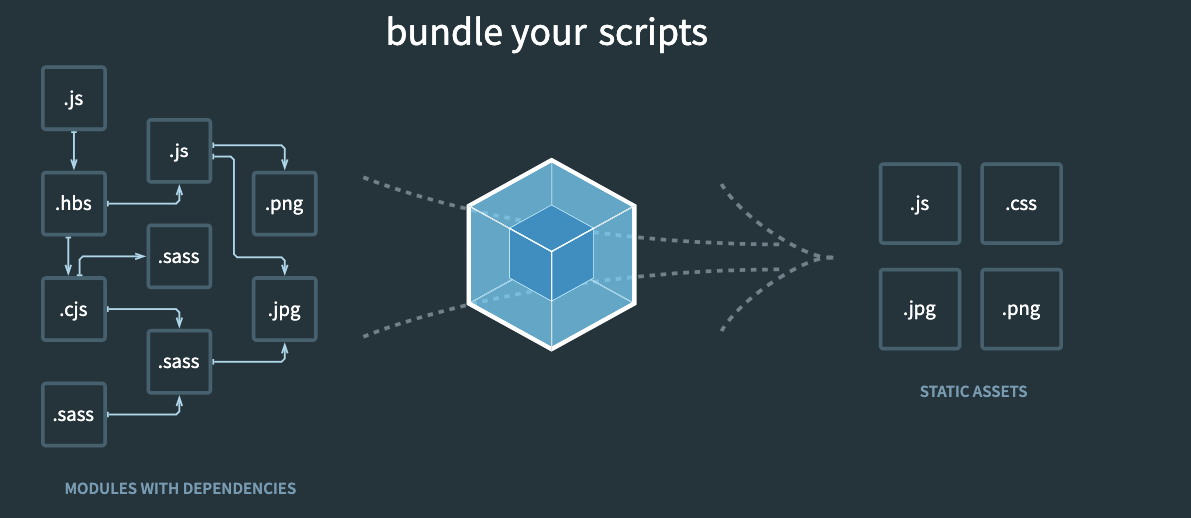
프로젝트 빌드 시에 webpack을 이용해 많은 파일들을 큰 몇개의 덩어리로 합쳐준다.

webpack은 SPA(Single Page Application)을 제작하기에 제격인 빌드 도구이다.
SPA의 장점은 첫 로드 후(청크를 한번에 다운로드) 추가적인 로드가 없어서 사용자에게 웹이 아니라,
마치 하나의 앱을 설치한 것 처럼 부드러운 환경을 제공할 수 있으나,
첫 로드가 오래 걸린다는 단점이 있고, 번들링 시에 파일 크기에 오버헤드가 존재한다.
(실제로 Hello world를 출력하기만 하는 프로젝트를 빌드해도 100KB단위로 프로덕션이 만들어진다)
프로젝트가 작은 경우에는 그대로 프로덕션을 제공해도 로딩이 조금 더 걸리는 수준에 그치지만
크기가 커질 수록 청크의 크기는 커지고, 로딩 시간도 길어진다.
그런데 잠시 생각해 보자.
굳이 한번에 모든 코드를 로드할 필요는 없지 않을까?
사용자가 많이 사용하는 기능들은 하나의 청크로 두고, 잘 사용하지 않는 기능은 분리해서 동적으로 로드하게 하면 어떨까?
코드 스플리팅은 이런 고민을 해결해 줄 열쇠가 된다.

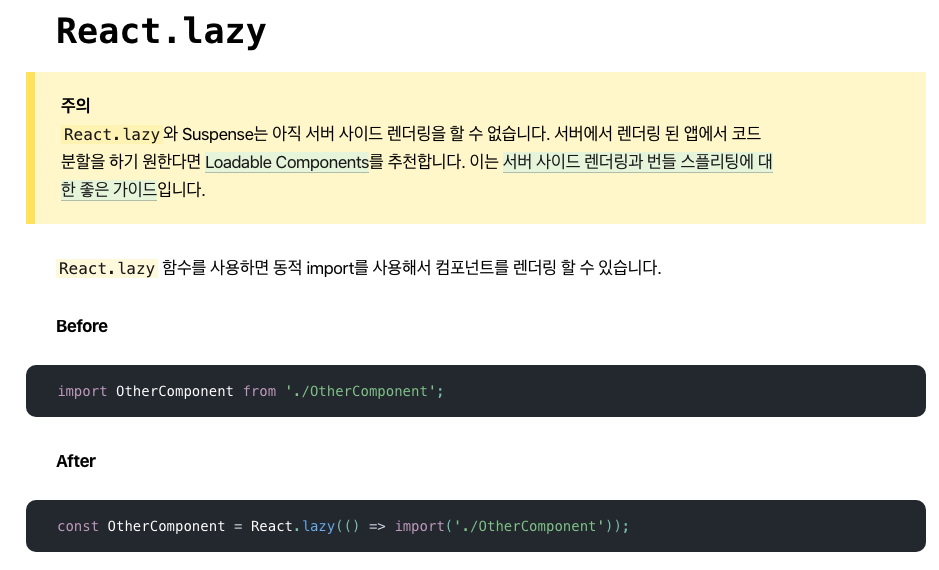
React.lazy를 이용하면 아주 간편하게 코드 스플리팅을 할 수 있다.
(React모듈에 기본적으로 붙어 있는 기능이기 때문에 추가 설치가 필요하지 않다)
말 그대로 게으른 로딩(미리 로딩하지 않음)으로, 초기에 로드를 하지 않고, 해당 컴포넌트가 렌더링 되는 시점으로 로딩을 미룬다.
이는 매우 타당하다.
사용하지 않을 확률이 높은 기능까지 모두 로드하는건 시간 낭비임을 직관적으로 알 수 있다.
그런데 코드 스플리팅은 어떤 단위로 해야 할까?
물론 모듈 단위로 하나하나 지정해 주는 방법도 좋을 수 있으나,
리액트 공식 홈페이지에서는 라우트 단위로 스플리팅 할 것을 권장한다.
예를 들어, 어떤 사이트의 커뮤니티(/community)에 접속한다면 다른 모든 페이지까지(예를 들어 회원가입 페이지) 한번에 로드할 필요는 없다는 것을 알 수 있다.

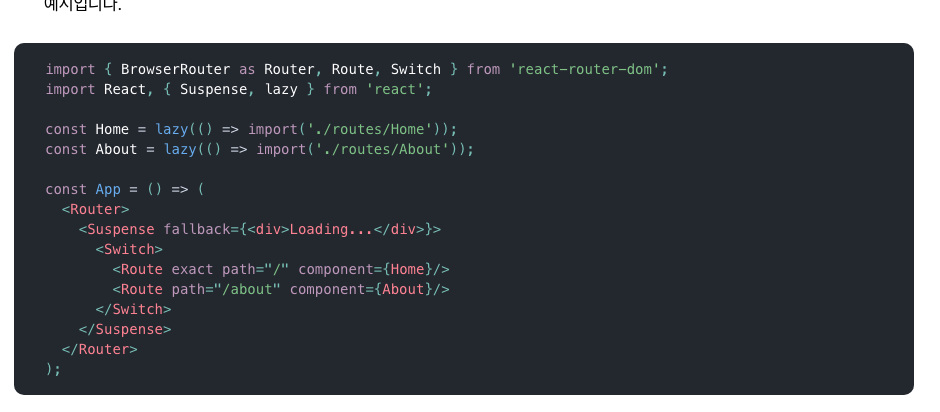
다음 예를 보면 Home과 About이 lazy loading으로 설정되어 있으므로
path가 /일 땐 Home만 로드하고 (About은 로드하지 않음)
pathr /about일 땐 About만 로드한다 (Home은 로드하지 않음)
<Suspense fallback={...}>에는 로드하는 동안 표시될 요소를 지정할 수 있다.
(로딩 창이나 프로그레스 바를 둘 수 있다)

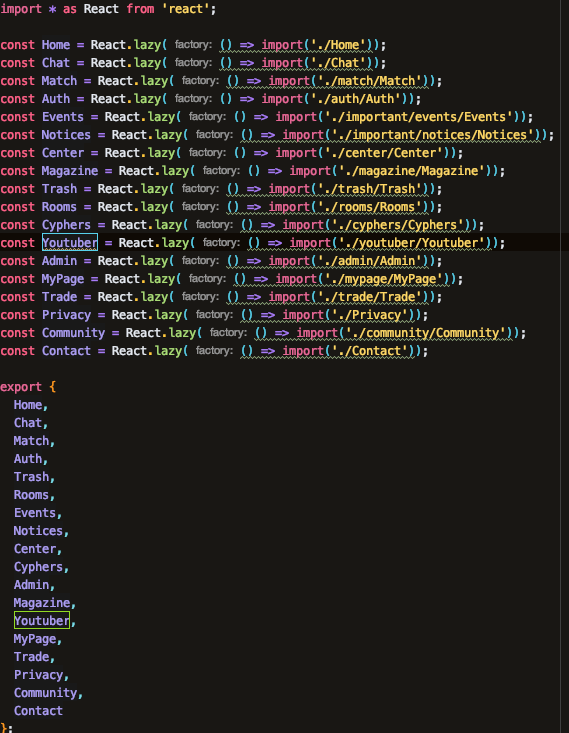
나는 아직 유저의 사용 패턴을 모르기 때문에, 우선 전부 레이지 로드를 걸어두었다.
추후 애널리틱스 자료가 쌓이면 그에 따라 변경할 예정이다.
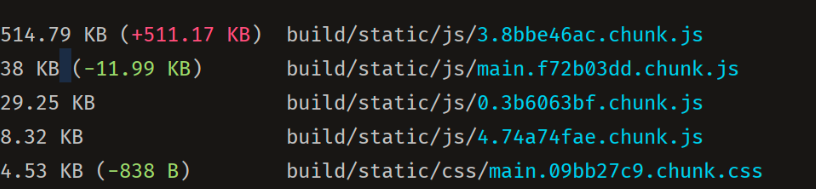
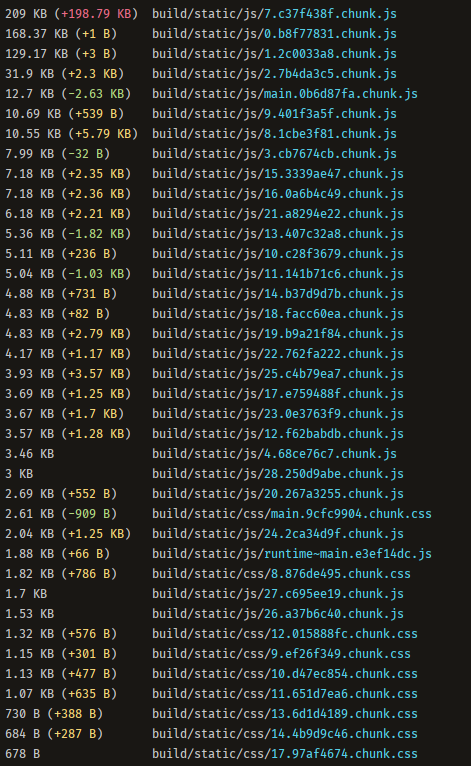
이렇게 하면

몇개의 큰 덩어리였던 프로덕션이

여러 개의 작은 덩어리들로 분리되어 초기 로드 속도를 획기적으로 높일 수 있다.
++++
해당 코드 적용 후, 발생할 수 있는 치명적인 문제가 있으므로 반드시 아래 포스트를 참조해서 보완해야 한다.
satisfactoryplace.tistory.com/194
[React] ChunkLoadError: Loading chunk N failed.
satisfactoryplace.tistory.com/93?category=829221 [React] 프로덕션 최적화: 코드 스플리팅 create-react-app 으로 리액트 프로젝트를 생성했다면 프로젝트 빌드 시에 webpack을 이용해 많은 파일들을 큰 몇개의..
satisfactoryplace.tistory.com
'FrontEnd > React' 카테고리의 다른 글
| [React] TypeError: prevDeps.join is not a function (0) | 2020.06.10 |
|---|---|
| [React] scp명령어를 이용한 배포 간소화 (3) | 2020.05.26 |
| [React] 반복문 속 setState를 사용할 때의 주의점 (0) | 2020.03.23 |
| [React] 프로덕션 최적화: 불필요한 모듈 제거 (0) | 2020.03.07 |
| [React] Route 태그의 component/render 값을 지정할 때의 유의사항 (0) | 2020.01.23 |




