[Nodejs] jest를 이용한 테스트 코드 작성
https://jestjs.io/docs/getting-started
Getting Started · Jest
Install Jest using your favorite package manager:
jestjs.io
설치
yarn add --dev jestdevDependency에 jest를 추가한다
yarn jest --init초기 설정이 필요한 경우(browser 환경, typescript 사용 등) 위 커맨드를 이용한다.
테스트 코드 작성
// index.js
// object[key] value is not null?
const requireValues = (object, keys = []) => {
let result = true;
keys.map(key => {
if (!object[key]) result = false;
});
return result;
};
module.exports = {
requireValues,
};전달받은 object에서 keys중 object[key] 값이 falsy인 것이 있는지를 검사하는 함수다.
이 함수가 제대로 동작하는지 테스트 해 보자
// index.test.js
const { requireValues } = require("./");
test("requireValue({a:1}, ['a'])", () => {
const object = { a: 1 };
expect(requireValues(object, ["a"])).toBe(true);
});테스트 파일 이름은 [테스트대상파일명].test.[js/jsx/ts/tsx] 로 작성한다.
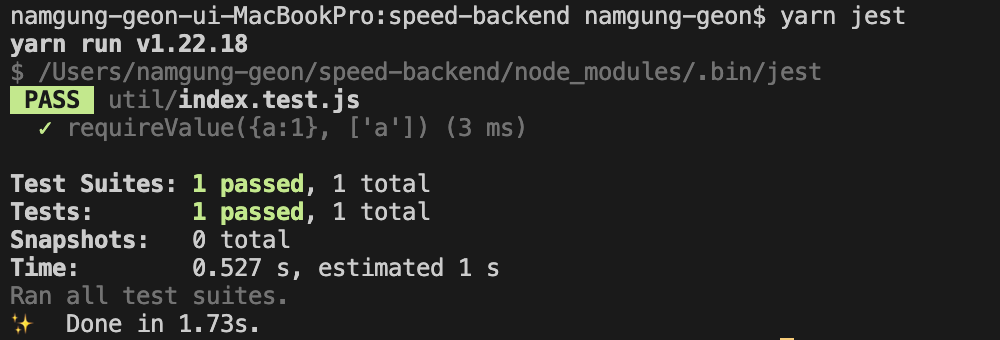
yarn jest이제 yarn jest를 실행하면 프로젝트 내 test 파일 전체가 실행된다

eslint와 통합
https://github.com/jest-community/eslint-plugin-jest
GitHub - jest-community/eslint-plugin-jest: ESLint plugin for Jest
ESLint plugin for Jest . Contribute to jest-community/eslint-plugin-jest development by creating an account on GitHub.
github.com

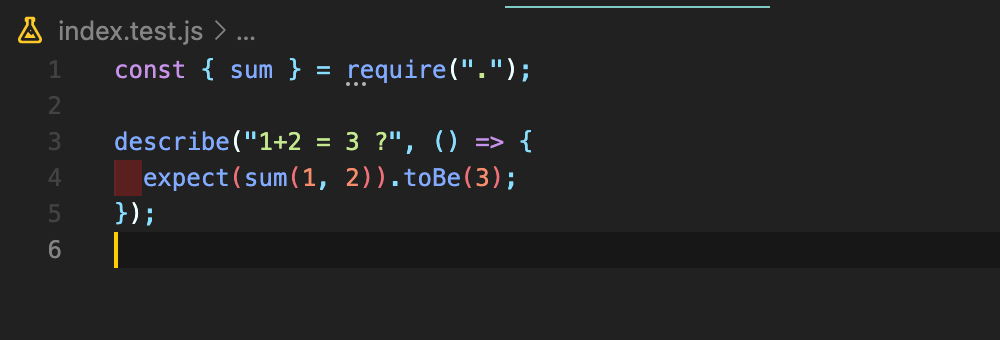
eslint를 사용하고 있다면 테스트 코드 작성 시 테스트 관련 함수에 경고가 표시된다.
이는 eslint가 describe, expect가 선언되어 있지 않다고 알리는 것인데,
실제로는 테스트 환경에서 구현되어 있으므로 오류가 아니라고 알려 주어야 한다.
yarn add --dev eslint-plugin-jest
.eslintrc 파일로 가서
module.exports = {
env: {
commonjs: true,
es2021: true,
node: true,
/* add this line */
"jest/globals": true,
},
extends: "eslint:recommended",
parserOptions: {
ecmaVersion: "latest",
},
rules: {},
/* add this line */
plugins: ["jest"],
};jest/globals와 plugins 속성을 추가한다.

이제 오류 문구가 뜨지 않는다