만족
[Express] 프로젝트 생성 본문
[Express] 프로젝트 생성
Backend/Express Satisfaction 2020. 6. 28. 19:00참고: https://expressjs.com/ko/starter/installing.html
Express 설치
설치 Node.js가 이미 설치되었다고 가정한 상태에서, 애플리케이션을 보관할 디렉토리를 작성하고 그 디렉토리를 작업 디렉토리로 설정하십시오. $ mkdir myapp $ cd myapp npm init 명령을 이용하여 애플�
expressjs.com
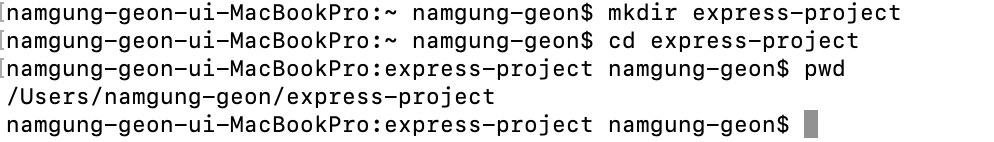
우선 프로젝트명으로 원하는 경로에 폴더를 생성한다.
해당 폴더를 기준으로 윈도우 사용자는 PowerShell로, 그 외의 OS사용자는 터미널을 이용해
해당 폴더로 이동한다.
(예를 들어, 해당 폴더가 C:\\projects\express-project라면 cd C:\\projects\express-project를 입력한다)

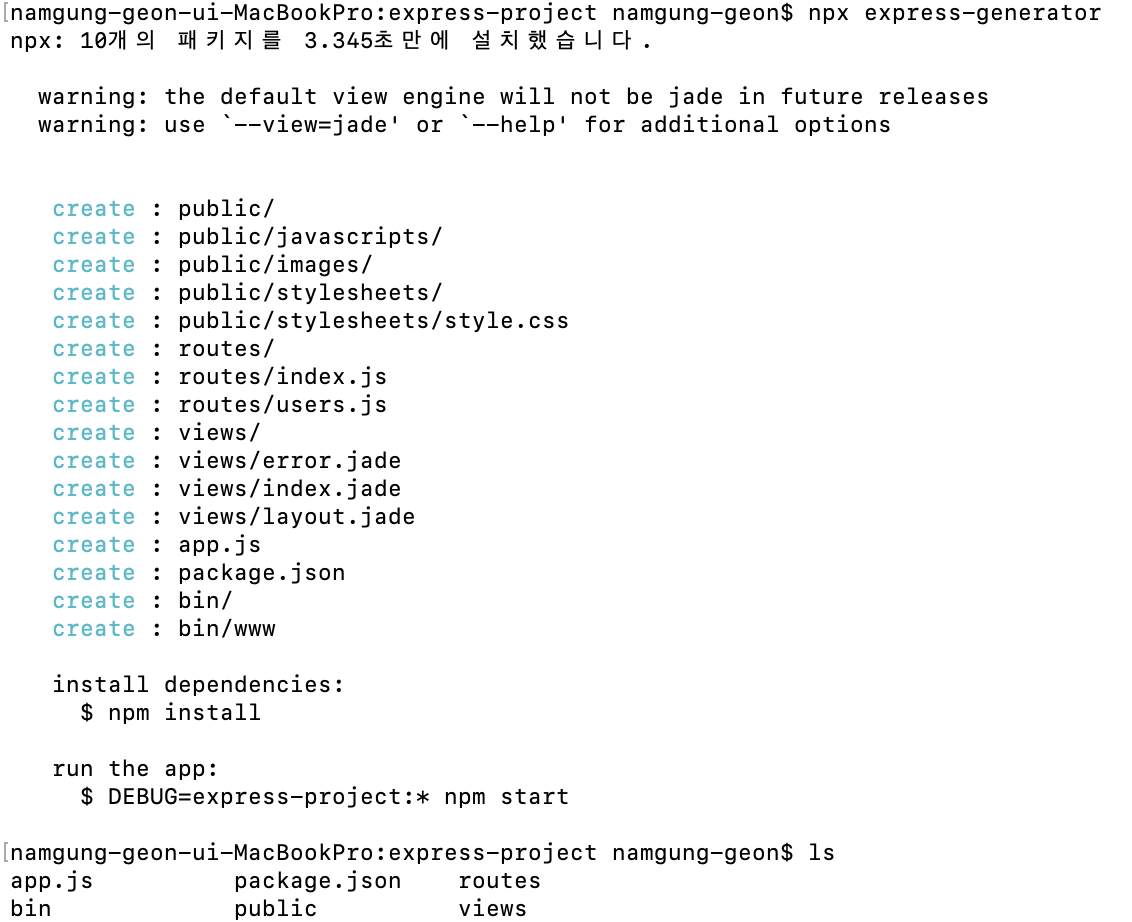
그 후, npx express-generator를 이용해 해당 폴더를 express 프로젝트로 초기화한다

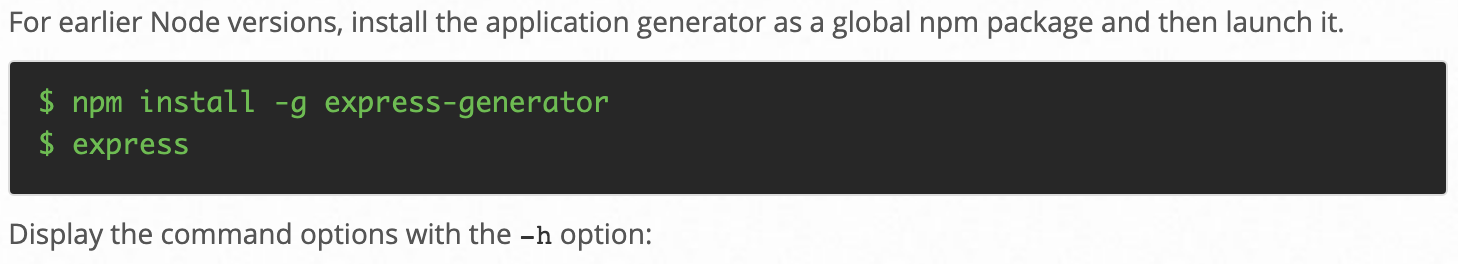
만약 npx express-generator 실행 중 오류가 발생한다면, Nodejs 버전을 업데이트하거나

다음의 명령어를 이용해 프로젝트를 초기화하면 된다.

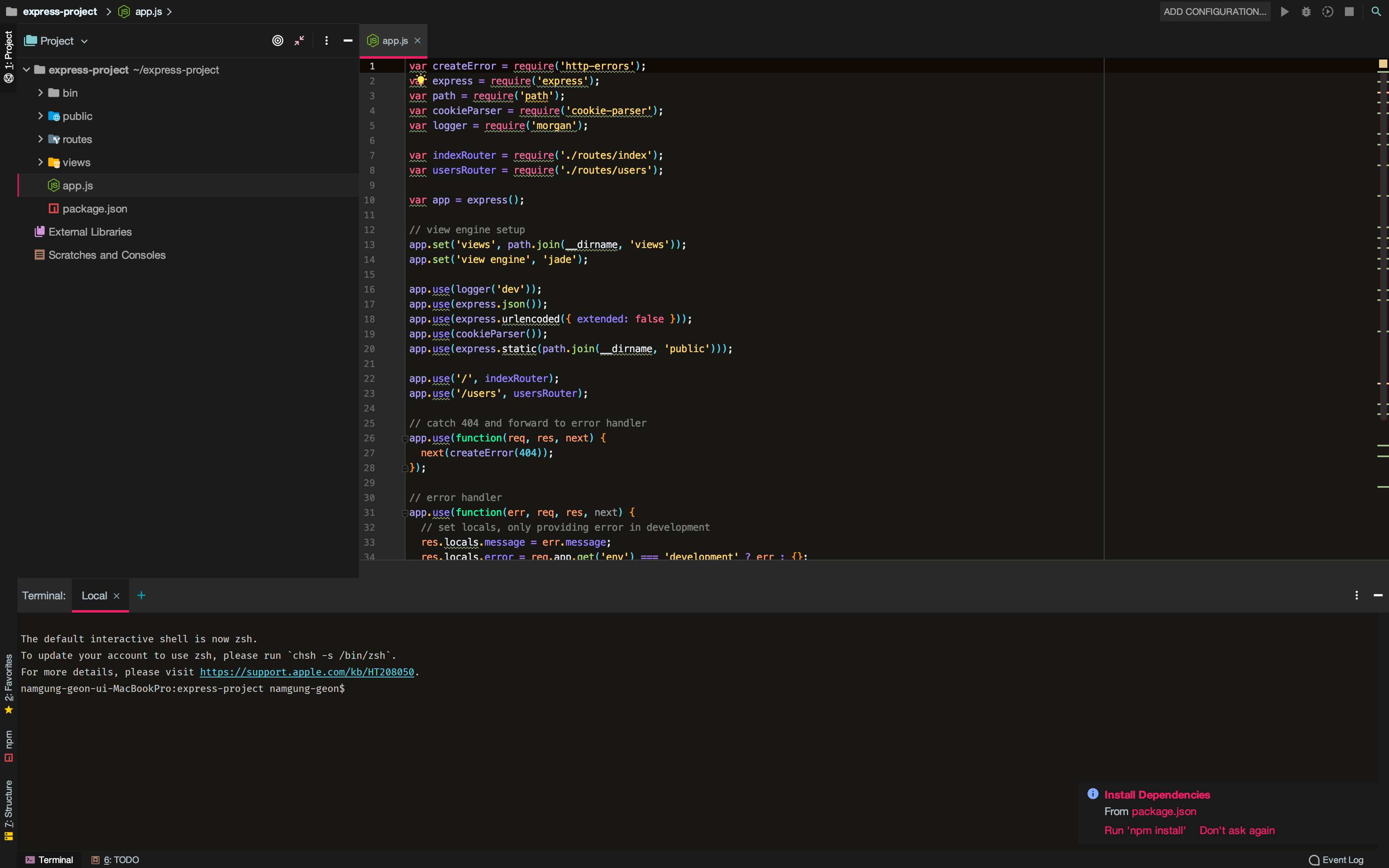
IDE나 편집기로 해당 프로젝트를 열면, 예제 코드와 함께 프로젝트가 완료된 모습을 볼 수 있다

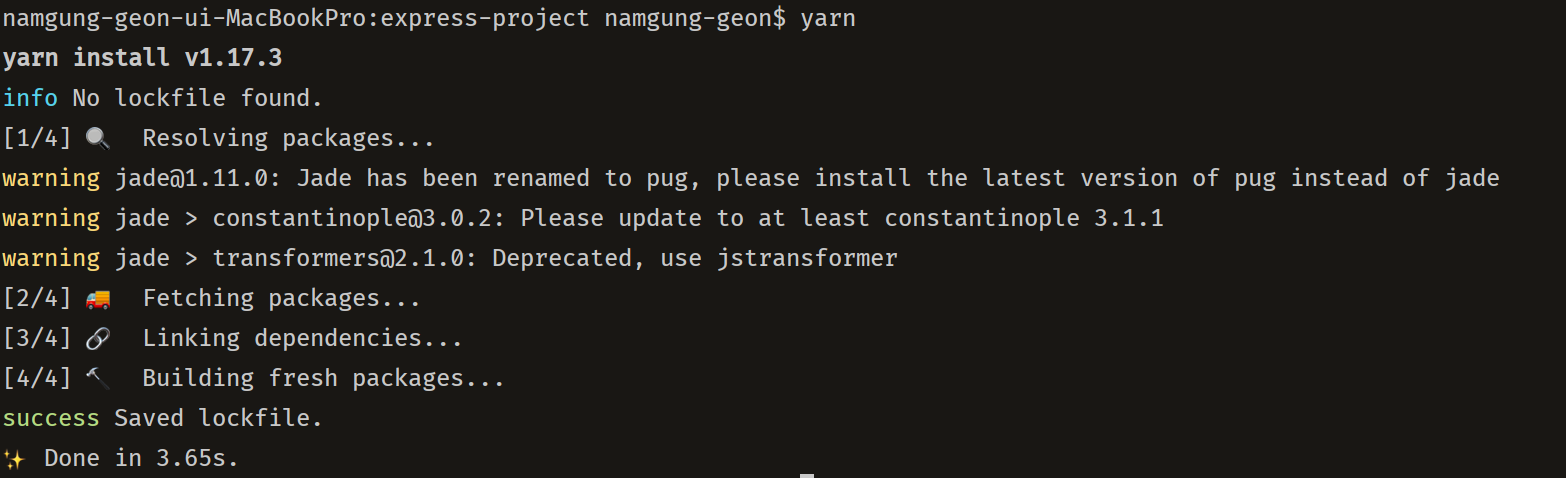
설정된 dependencies를 로드하기 위해서 yarn 을 입력해 해당 모듈들을 설치해준다.
(npm사용자라면 npm install을 입력한다)

모든 준비가 끝났으므로, yarn start를 입력해 서버를 실행시킨다.
(npm사용자라면 npm start를 입력한다)

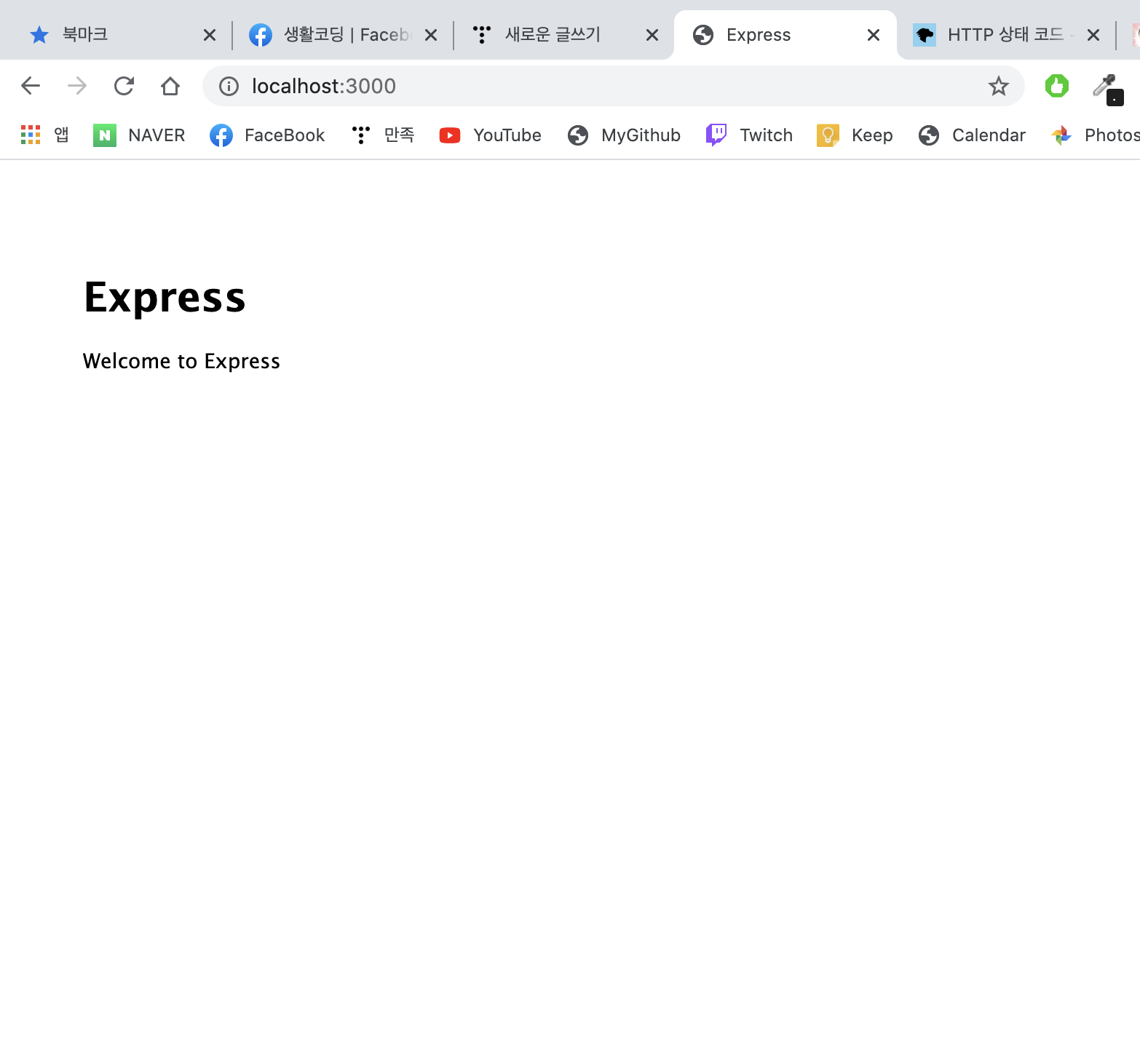
localhost:3000 으로 접속하면 정상적으로 실행되는 모습을 볼 수 있다
'Backend > Express' 카테고리의 다른 글
| [Express] Apache와 연동해 배포하기 (0) | 2020.11.05 |
|---|---|
| [Express] Response (res) (2) | 2020.06.28 |
| [Express] Request (req) (0) | 2020.06.28 |
| [Express] Handler (0) | 2020.06.28 |
| [Express] Nodemon을 이용한 변경된 코드의 즉각적인 반영 (0) | 2020.06.28 |




