만족
[Express] Handler 본문
[Express] Handler
Backend/Express Satisfaction 2020. 6. 28. 19:28
예제로 알아보기
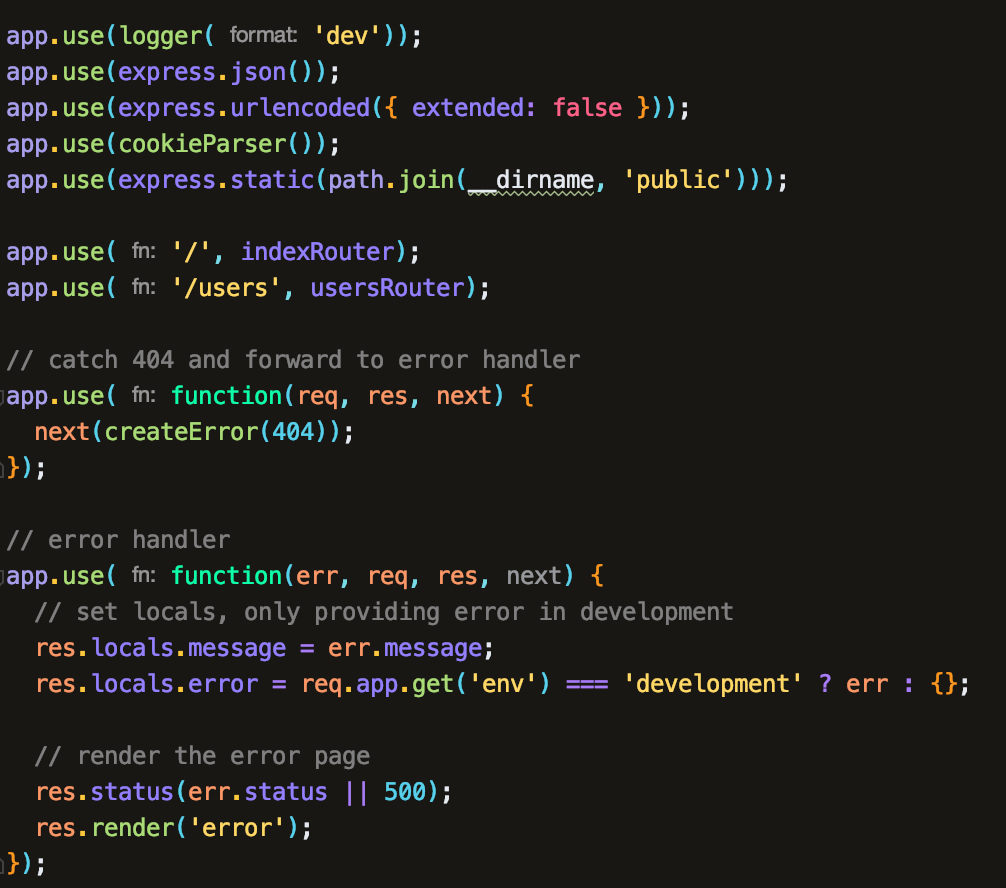
npx express-generator 커맨드로 프로젝트를 생성했다면, App.js에서 해당 코드블럭을 찾을 수 있다

app.use는 핸들러 등록에 사용되며, 등록한 핸들러의 순서대로 request가 처리된다.
다음 핸들러로의 진행은 현재 핸들러에서 next()를 호출함으로써 진행된다.

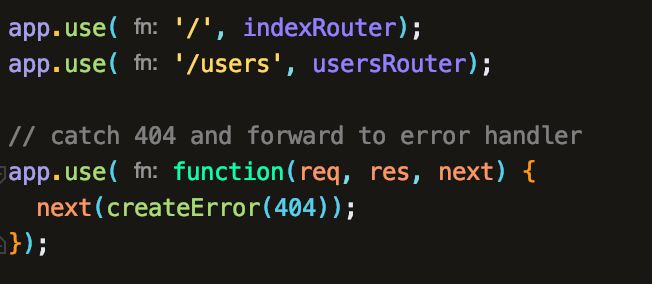
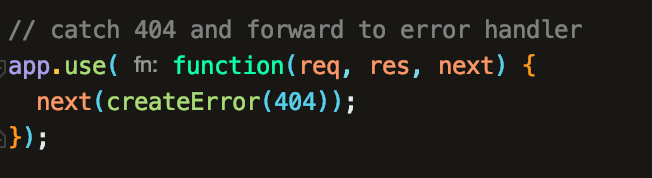
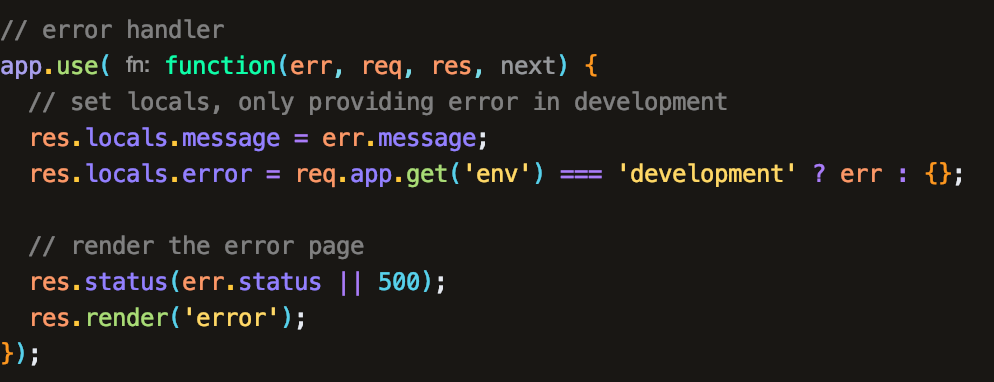
먼저 404(Not Found)를 핸들링하는 부분을 보면,
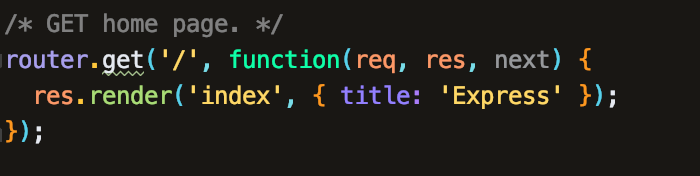
request한 경로가 '/'이거나 ''/users'를 포함하면 해당 핸들러로 진입하지만
그 외의 경로일 경우 일치하는 패턴이 없기 때문에 마지막 순서인 404 handler로 진입한다

next()의 경우 인자로 null이 아닌 값이 전달되었을 경우 다음 핸들러로 진입하지 않고, 에러 핸들러로 점프한다.

해당 핸들러는 next를 호출하지 않으므로, 해당 핸들러가 실행된 후 클라이언트에 response를 전송한다.
핸들러 타입

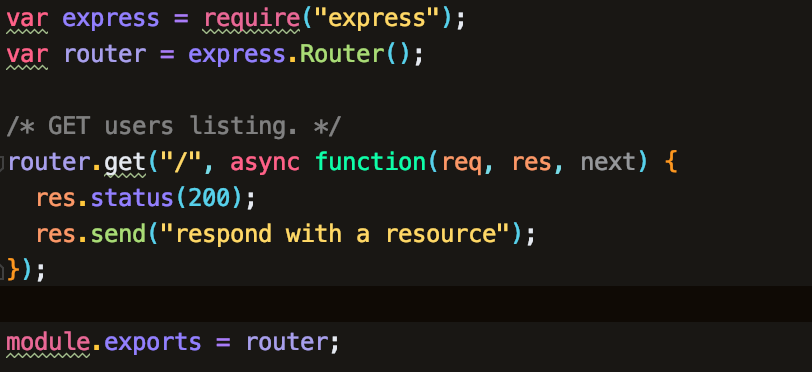
핸들러에 전달되는 함수에서 async-await 를 사용할 수도 있다.
응답에 필요한 데이터를 위해 비동기 작업이 필요할 경우 유용하게 사용할 수 있다.

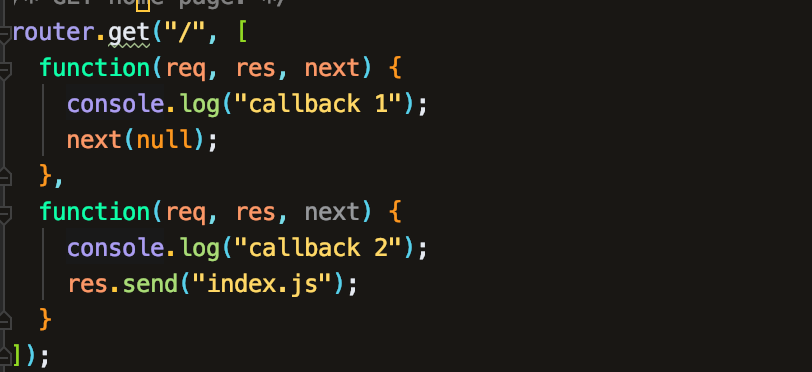
또 배열 형태로 핸들러 체이닝도 가능한데, 체이닝의 경우 n-1번째 체인에서 next를 어떻게 호출하는지에 따라 흐름이 달라진다.
next(null)일 경우 n번째 체인으로 이동하고,
next(not-null)일 경우 체이닝이 종료되고 위에서 본 Error Handler로 점프한다.
주의할 점은 반드시 핸들러 내에서 next()를 호출해 주거나 응답을 종료해 주어야 한다는 점이다.
그렇지 않으면, 서버는 지정한 타임아웃 시간 만큼 계속 대기한다.
핸들러 매개변수

req는 request 정보를 담고 있고
res는 response 정보를 담고 있고
next는 다음 차례에 어떤 핸들러로 진행할지를 결정한다.

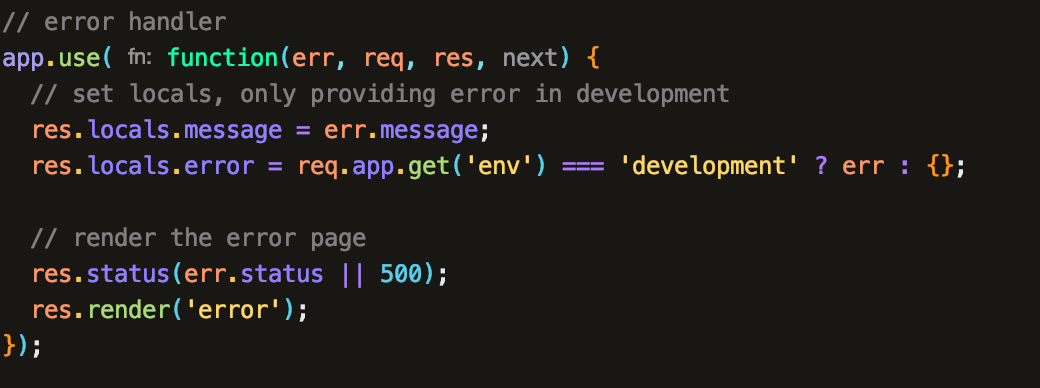
err은 핸들러에서 next()의 매개변수로 전달된 값이 되고
req, res는 동일,
next는 다음 에러 핸들러로 전달할 때 사용한다.
참고
https://expressjs.com/en/guide/error-handling.html
Express error handling
Error Handling Error Handling refers to how Express catches and processes errors that occur both synchronously and asynchronously. Express comes with a default error handler so you don’t need to write your own to get started. Catching Errors It’s impor
expressjs.com
'Backend > Express' 카테고리의 다른 글
| [Express] Apache와 연동해 배포하기 (0) | 2020.11.05 |
|---|---|
| [Express] Response (res) (2) | 2020.06.28 |
| [Express] Request (req) (0) | 2020.06.28 |
| [Express] Nodemon을 이용한 변경된 코드의 즉각적인 반영 (0) | 2020.06.28 |
| [Express] 프로젝트 생성 (0) | 2020.06.28 |




