만족
[React] 페이지별 메타 태그 추가 본문
[React] 페이지별 메타 태그 추가
FrontEnd/React Satisfaction 2020. 9. 14. 19:09서치엔진이 웹 품질을 판단하는 데는 여러 기준이 있는데, 그 중 하나는 페이지별 적절한 메타 태그가 있느냐다.
리액트에서 해당 스펙을 구현하는 방법에 대해 소개할 것이다.
우선 /public/index.html의 head 태그 내부에 다음 태그를 추가한다.
<meta name="title" property="og:title" content="" />
<meta
name="description"
property="og:description"
content=""/>
<meta name="image" property="og:image" content="%PUBLIC_URL%/logo.png" />
<meta name="url" property="og:url" content="" />위 메타 태그는 메신저/검색엔진 등에서 사이트 프리뷰를 표시할 때 사용한다.

가령 카카오톡에서는 다음과 같이 표시된다
이제 페이지 별로 해당 태그의 content를 조작하는 코드를 작성한다.
const setMetaTags = ({ title="기본 타이틀", description="기본 설명", imageUrl="기본 사이트 이미지 경로" }) => {
//set title
document
.querySelector('meta[property="og:title"]')
.setAttribute("content", `${title}`);
//set description
document
.querySelector('meta[property="og:description"]')
.setAttribute("content", description);
//set images
document
.querySelector('meta[property="og:image"]')
.setAttribute("content", imageUrl);
//set url
document
.querySelector('meta[property="og:url"]')
.setAttribute("content", window.location.href);
};이 태그는 페이지 컴포넌트의 componentDidMount 또는 useEffect(()=>{...}, []) 내부에서 호출될 것이다.
가령 다음과 같이 사용할 수 있다.

useEffect 아랫줄을 보면 setMetaTags()를 설정하는 모습을 볼 수 있다.
이것을 메타 태그를 설정할 페이지에서 모두 진행해 준다.
만약 모든 페이지에서 메타 태그를 변화시키고 싶지는 않다면, 메타 태그를 설정한 페이지가 unmount될 때 setMetaTags({}) 를 호출하여 기본 메타 태그로 돌아가게 만들 수도 있다.
useEffect(()=>{
setMetaTags({title: 'TITLE', description: 'DESCRIPTION', imageUrl: '/res/logo.png'});
return ()=>{
//executed when component is unmounted
setMetaTags({});
}
}, []);

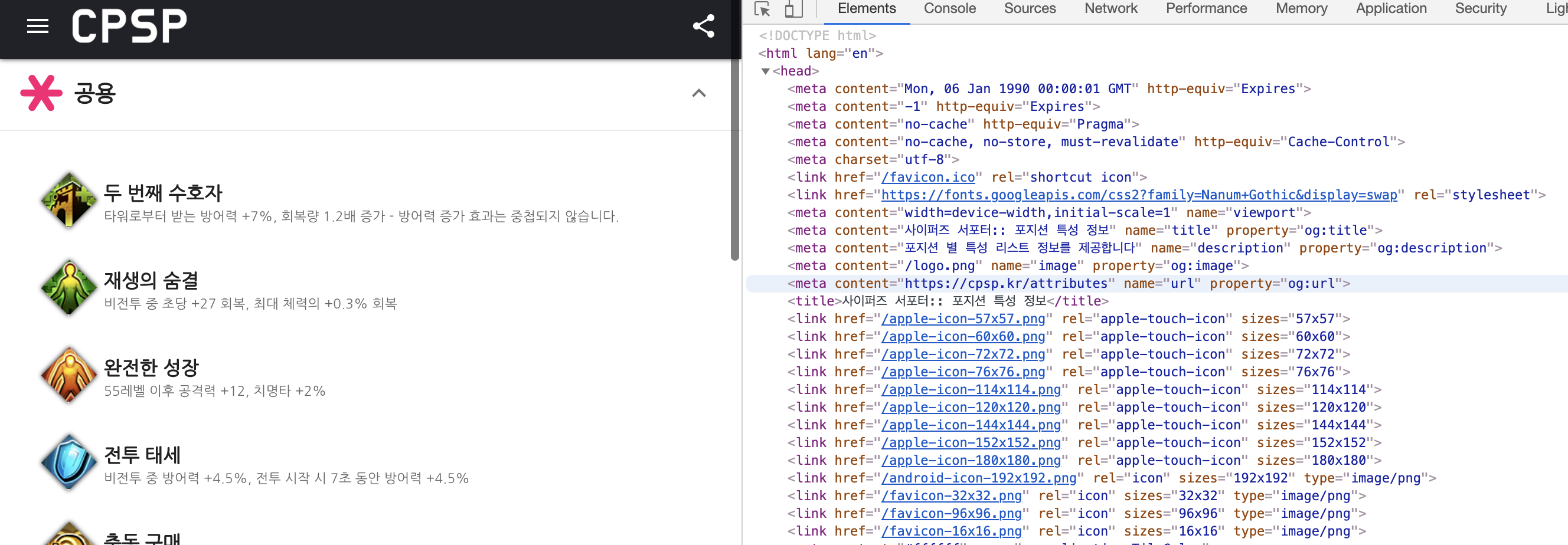
F12를 눌러 요소(소스)보기 창을 켜면 정상적으로 적용된 것을 확인할 수 있다.
그러나
구글 외 플랫폼에서는 변경된 메타 태그가 미리보기에 표시되지 않는다.
구글은 크롤러 봇이 js를 실행할 수 있기에 setMetaTags가 실행되고 난 다음의 상태를 알 수 있지만
대부분의 사이트는 그렇지 않기 때문에
<meta name="title" property="og:title" content="" />
<meta
name="description"
property="og:description"
content=""/>
<meta name="image" property="og:image" content="%PUBLIC_URL%/logo.png" />
<meta name="url" property="og:url" content="" />html에 박혀있는 값 그대로를 해석한다.
실제로 카카오톡으로 위의 코드가 적용된 사이트 링크를 보내면 정상적으로 사이트 정보가 표시되지 않는다.
이 경우 두 가지 선택지가 있다.
SSR(서버사이드 렌더링)을 적용하거나 Prerenderer로 메타 태그 정보가 변경된 시점의 html파일을 크롤링하는 방법이다.
SSR을 적용하면 동적인 페이지의 메타 태그도 js실행 없이 표현 가능하고 내용이 변경되었을 떄도 즉시 반영 가능하지만,
CSR-> SSR로 이동하는 것은 비용이 큰 작업이다.
빠르고 간단하게 적용하고 싶다면 prerendering을 추천하고, Prerenderer에 대한 것은 아래의 포스트를 참조하면 된다.
satisfactoryplace.tistory.com/131?category=829221
[React] 검색엔진 최적화(SEO):: Prerendering (react-snap)
React는 대표적인 SPA제작 라이브러리이다. SPA가 사용감이나 개발적인 측면에서는 유리하지만, 빌드된 결과물을 보면 는 텅 비어있고 js가 body를 바꾸기 때문에 검색엔진은 이 사이트를 비어있는 �
satisfactoryplace.tistory.com
'FrontEnd > React' 카테고리의 다른 글
| [React] MobX 개요 (0) | 2020.10.04 |
|---|---|
| [React] 애드센스 합격 과정 (22) | 2020.09.14 |
| [React] 검색엔진 최적화(SEO):: sitemap.xml 작성(번역본) (0) | 2020.08.06 |
| [React] 검색엔진 최적화(SEO):: Prerendering (react-snap) (0) | 2020.08.06 |
| [React] React.memo를 이용한 함수 컴포넌트 최적화 (0) | 2020.07.06 |



