만족
[React] 404 페이지 만들기 본문
[React] 404 페이지 만들기
FrontEnd/React Satisfaction 2020. 10. 20. 22:11
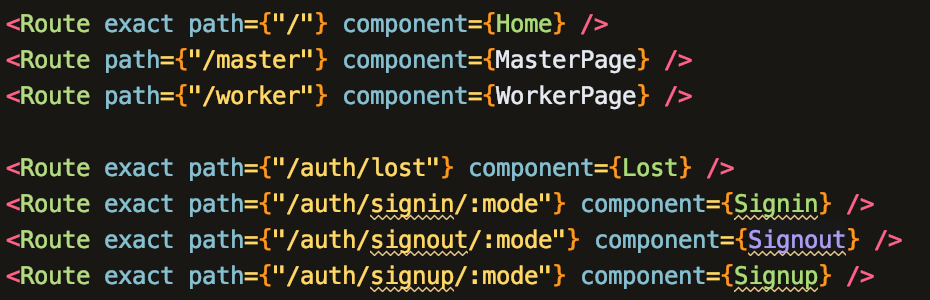
위와 같은 구조로 라우팅을 구성했다면,
가령 /test 같은 주소는 존재하지 않으므로 텅 빈 화면만이 표시된다.
이를 시각화해주는 것이 UX관점에서 좋기 때문에 추가해야 한다.

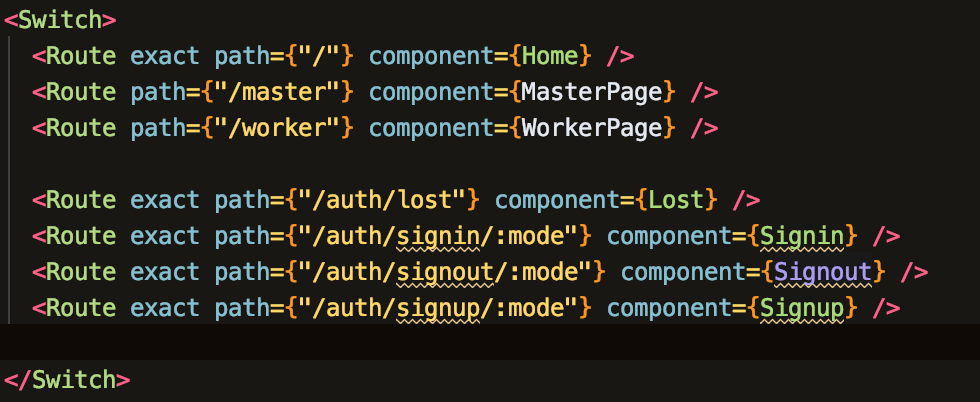
먼저 <Switch></Switch>로 라우트 컴포넌트들을 감싸준다.
Switch컴포넌트 내부에서는 반드시 하나의 Route컴포넌트만이 렌더링 된다.
가령
<Switch>
<Route exact path="/" render={()=> <div>apple</div>}/>
<Route exact path="/" render={()=> <div>banana</div>}/>
</Switch>이런 구조로 되어 있다면 <div>apple</div> 만이 렌더링된다.

그리고 <Route component={NotFound}/> 를 추가한다.
(NotFound 위치에는 렌더링할 컴포넌트를 넣어주면 된다.)
위의 Route패턴과 일치하는 path를 찾지 못했을 경우에 NotFound가 렌더링 된다.

잘 작동한다.
'FrontEnd > React' 카테고리의 다른 글
| [React] 에러 경계 (Error Boundary) (0) | 2020.11.04 |
|---|---|
| [React] Hook과 함께 HOC 사용해보기 (1) | 2020.11.04 |
| [React] MobX 실제로 사용해보기 (5) | 2020.10.10 |
| [React] MobX 개요 (0) | 2020.10.04 |
| [React] 애드센스 합격 과정 (22) | 2020.09.14 |
Comments



