만족
[React] 에러 경계 (Error Boundary) 본문
[React] 에러 경계 (Error Boundary)
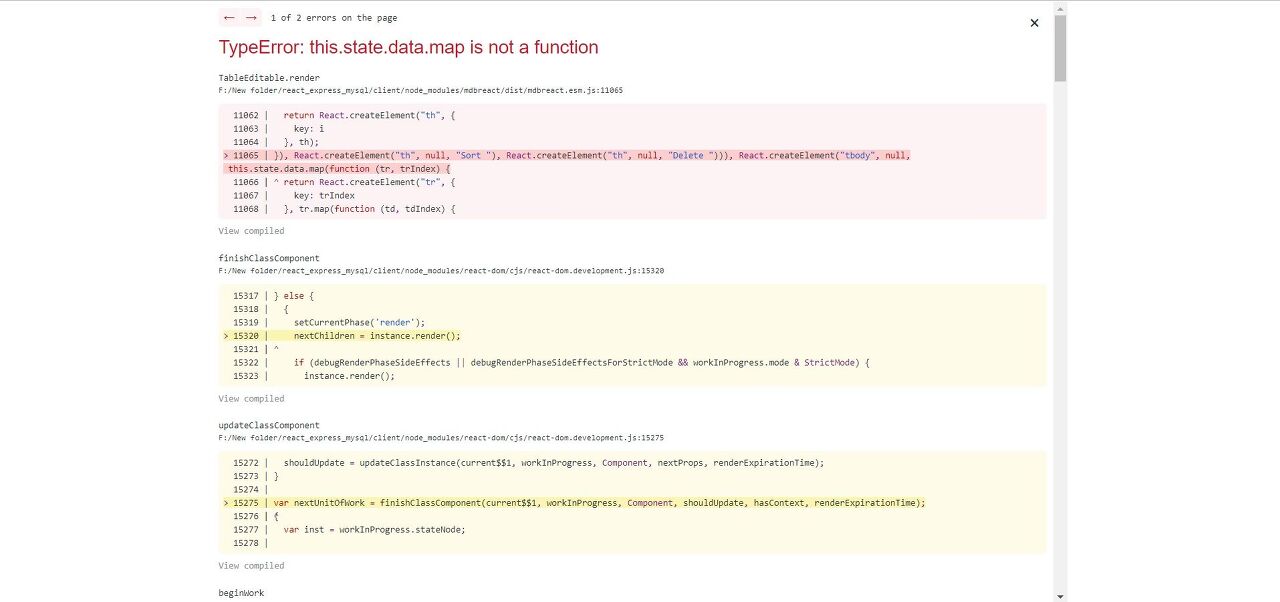
FrontEnd/React Satisfaction 2020. 11. 4. 22:16리액트로 개발 도중 에러가 발생하면 다음과 같은 화면을 볼 수 있다.

그런데 이건 개발 중일 때 보여지는 화면이고,
프로덕션에서 오류가 나면 아무것도 표시되지 않는다.

말 그대로 페이지가 백지가 되버린다.
당연히 사용자 경험상으로 좋지 않을 뿐더러,
try-catch로 모든 컴포넌트의 로직을 감쌀 수도 없는 노릇이니
개발자로서도 에러가 어디서 어떻게 발생하는지 가늠하기도 어렵다.
이럴 때 Error Boundary를 사용하면 문제가 해결된다.
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// 다음 렌더링에서 폴백 UI가 보이도록 상태를 업데이트 합니다.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// 에러 리포팅 서비스에 에러를 기록할 수도 있습니다.
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// 폴백 UI를 커스텀하여 렌더링할 수 있습니다.
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}위와 같이 ErrorBoundary를 만들고 에러가 발생할 여지가 있는 컴포넌트를 래핑하면 된다.
const App= ()=>{
return <ErrorBoundray>
<MaybeErrorOccur/>
</ErrorBoundary>
};다음과 같이 사용하면 <MaybeErrorOccur/>에서 캐치되지 않은 에러는
<ErrorBoundary></ErrorBoundary> 내에서 잡히게 된다.
ErrorBoundary의 componentDidCatch()에서 에러가 로깅되고
hasError(state)가 변함으로써 오류가 발생했을 때 사용자에게 표시될 UI를 정의할 수도 있다.
'FrontEnd > React' 카테고리의 다른 글
| [React] Apache를 이용해 서비스하기 (0) | 2020.11.05 |
|---|---|
| [React] package.json으로부터 version 가져오기 (0) | 2020.11.05 |
| [React] Hook과 함께 HOC 사용해보기 (1) | 2020.11.04 |
| [React] 404 페이지 만들기 (0) | 2020.10.20 |
| [React] MobX 실제로 사용해보기 (5) | 2020.10.10 |
Comments



