만족
[React] react-snap 에서 동적 url 스냅샷에 관한 문제 본문
[React] react-snap 에서 동적 url 스냅샷에 관한 문제
FrontEnd/React Satisfaction 2021. 10. 12. 01:45https://satisfactoryplace.tistory.com/131?category=829221
[React] 검색엔진 최적화(SEO):: Prerendering (react-snap)
React는 대표적인 SPA제작 라이브러리이다. SPA가 사용감이나 개발적인 측면에서는 유리하지만, 빌드된 결과물을 보면 는 텅 비어있고 js가 body를 바꾸기 때문에 검색엔진은 이 사이트를 비어있는
satisfactoryplace.tistory.com
위 포스트에서 작성한 내용에서 최근 부족한 내용을 찾아 추가하려고 한다.
문제
react-snap은 지정된 url을 돌면서 html을 크롤링한다.
따라서 지정된 url로 접속했을 때는 그 페이지의 내용이 개략적으로 보이지만,
만약 동적인 url로 접속했을 때(/posts/[post_id])는 모든 동적인 페이지를 크롤링할 수 있는 경우가 아니라면 이상한 화면이 먼저 표시된다.
그 화면은 바로 index.html이다.
아파치 설정을 정상적으로 진행했다면, 존재하지 않는 경로에 대해서는
모두 index.html에서 시작하게 되어있기 때문에
기존에 / 주소에서 크롤링했던 html이 보여지고, 이후 js로드가 완료되면 그 내용을 지운 후 해당 페이지의 html을 새로 그린다.
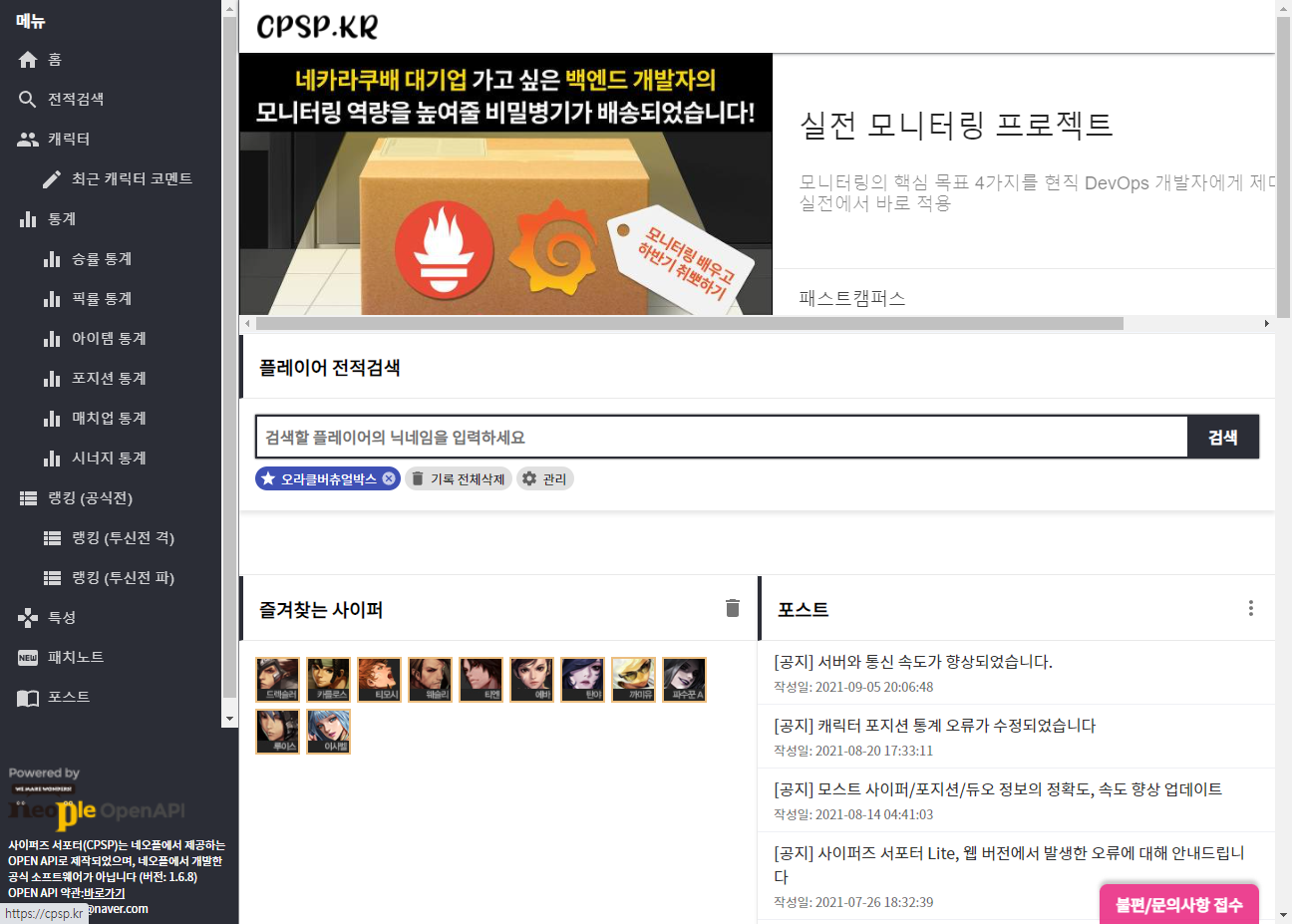
정리하자면 /, /posts 만 크롤링했을 때
/posts/1 과 같이 페이지에 진입하게 되면
웹 서버의 로컬에는 /posts/1.html 파일이 없으므로 js가 로딩되기 전 까지는 /index.html를 렌더링하게 된다.
(1번 포스트를 요청했는데 순간적으로 홈 화면이 먼저 보인다)
해결
window.navigator.userAgent=== 'ReactSnap'
//크롤링 중window.navigator.userAgent를 통해 크롤링 중인지, 실제 유저가 사용하는 것인지를 판단할 수 있다.

즉 위 페이지를 기점으로 보면, 모든 페이지에서 공통으로 사용하는 상단바와 좌측 네비게이션을 제외하고
컨텐츠 부분은 표시하지 않거나, 스켈레톤 UI만 표시하는 방법으로 사용자의 불쾌감을 최소화할 수 있다.

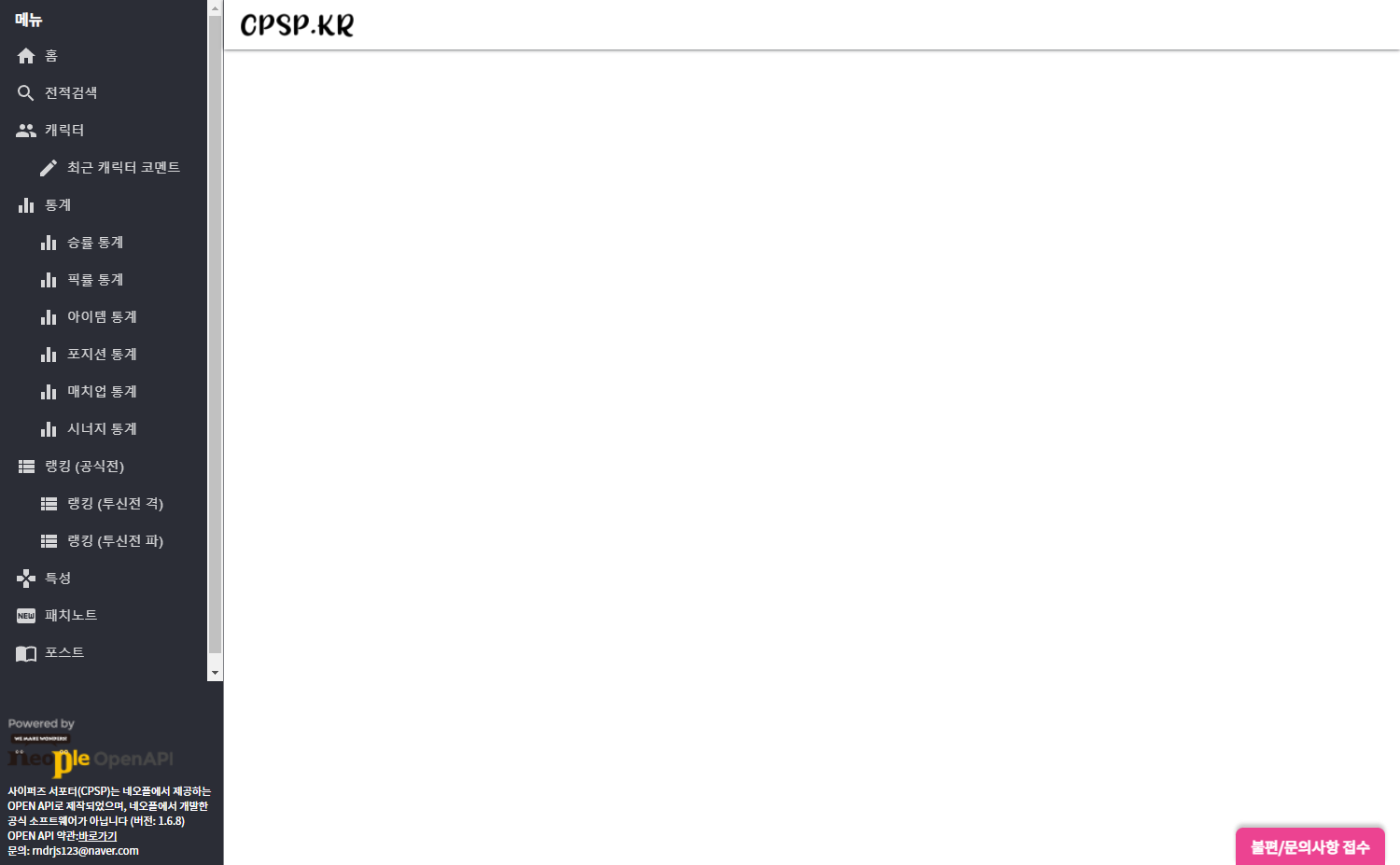
가장 간단한 방법은 가변적인 부분을 아예 비워버리는 것이다.
그렇게 되면 /posts/1로 접속했을 때 index.html을 렌더링 하더라도,
좌측 네비게이션과 상단바는 모든 페이지에서 변하지 않기 때문에 위화감이 줄어든다.
여기까지만 해도 중간은 간 것이고, 유저에게 로딩 중이라는 사실을 알리려면 UI로 피드백을 해 주어야 한다.

유튜브에서는 Skelton을 이용해 영상 리스트가 로딩되기 전에 미리 UI 위치를 잡아주고 있다.
사실 이건 손이 좀 가는 작업이라 귀찮은 작업이다.
그냥 로딩 UI하나 박아놓기라도 하자.

이정도까지만 하더라도 웹앱이 오작동하는 것이 아니라 로딩 중이라는 것을 알릴 수 있다.
'FrontEnd > React' 카테고리의 다른 글
| [React] 애드블록(Adblock) 탐지 hooks 만들기 (0) | 2022.01.29 |
|---|---|
| [React] Scss 사용하기 (0) | 2021.12.26 |
| [React] Tooltip 컴포넌트 퍼포먼스 (withStyles 성능 오버헤드) (0) | 2021.08.30 |
| [React] useMemo를 이용한 최적화 (0) | 2021.08.28 |
| [React] Lazy Initializing를 사용해 최적화 (0) | 2021.08.26 |



