만족
[React] webpack-bundle-analyzer를 이용한 번들 사이즈 최적화 본문
[React] webpack-bundle-analyzer를 이용한 번들 사이즈 최적화
FrontEnd/React Satisfaction 2022. 4. 17. 22:17npm run build후 결과물로 번들링된 javascript가 출력된다.
이 bundle의 크기가 크면 SEO의 단점인 '첫 로딩 속도'가 부각되므로,
번들 사이즈 관리는 매우 중요하다.
그렇다면 이 번들 사이즈가 얼마나 큰지, 또 어떤 부분을 점검해야 하는지 어떻게 알 수 있을까?
webpack-bundle-analyzer를 사용하면 번들에서 어떤 요소가 얼마나 용량을 차지하는지를 알 수 있다.

설치
yarn add -D webpack-bundle-analyzer
webpack-bundle-analyzer를 설치한다.
webpack 설정을 건드려야 하기 때문에, eject 하지 않았다면 해준다.
yarn eject/config/webpack.config.js에서 맨 위에
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;를 추가한다.
그리고 module.exports= function(webpackEnv) { ... 부분의
return { plugins: [ ... ] }을 찾는다.
찾았다면 plugins에 다음을 추가한다.
new BundleAnalyzerPlugin({
analyzerMode: "static",
openAnalyzer: false,
generateStatsFile: true,
statsFilename: "bundle-report.json",
})최종적으로 webpack.config.js 는 다음과 같은 형태가 된다.
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
//...
//...
//...
// This is the production and development configuration.
// It is focused on developer experience, fast rebuilds, and a minimal bundle.
module.exports = function(webpackEnv) {
//...
return {
mode: isEnvProduction ? "production" : isEnvDevelopment && "development",
// Stop compilation early in production
bail: isEnvProduction,
devtool: isEnvProduction
? shouldUseSourceMap
? "source-map"
: false
: isEnvDevelopment && "cheap-module-source-map",
//...
//...
//...
plugins: [
//...
//...
// webpack analyzer
new BundleAnalyzerPlugin({
analyzerMode: "static",
openAnalyzer: false,
generateStatsFile: true,
statsFilename: "bundle-report.json",
})
].filter(Boolean),
//...
}
}
webpack.config.js 파일 길이가 꽤 길어서 복잡하니까 잘 보고 따라한다.
여기까지 완료했다면, 빌드 이후 번들 사이즈 분석 프로파일이 생성된다.
스크립트 추가
위에서 뽑아낸 번들 사이즈 분석 프로파일을 시각화하는 스크립트를 package.json 에 추가한다.
{
//...
"scripts": {
//...
"preanalyze": "yarn build",
"analyze": "webpack-bundle-analyzer ./build/bundle-report.json --default-sizes gzip",
}
//...
}preanalyze, analyze 스크립트를 추가해서
yarn analyze 명령으로 빌드&분석까지 완료할 수 있다.
yarn analyze이제 analyze 명령을 실행해보자
분석

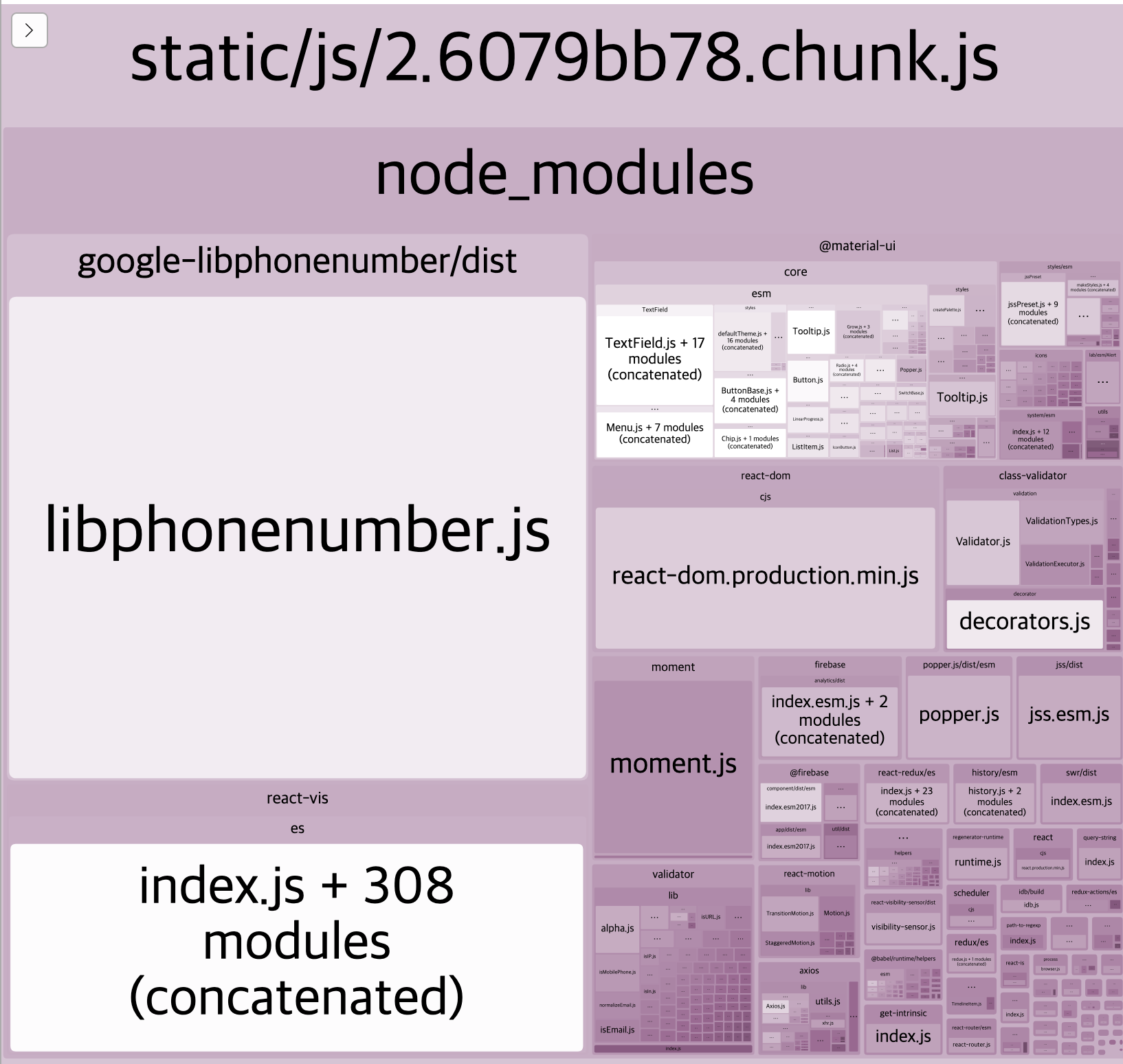
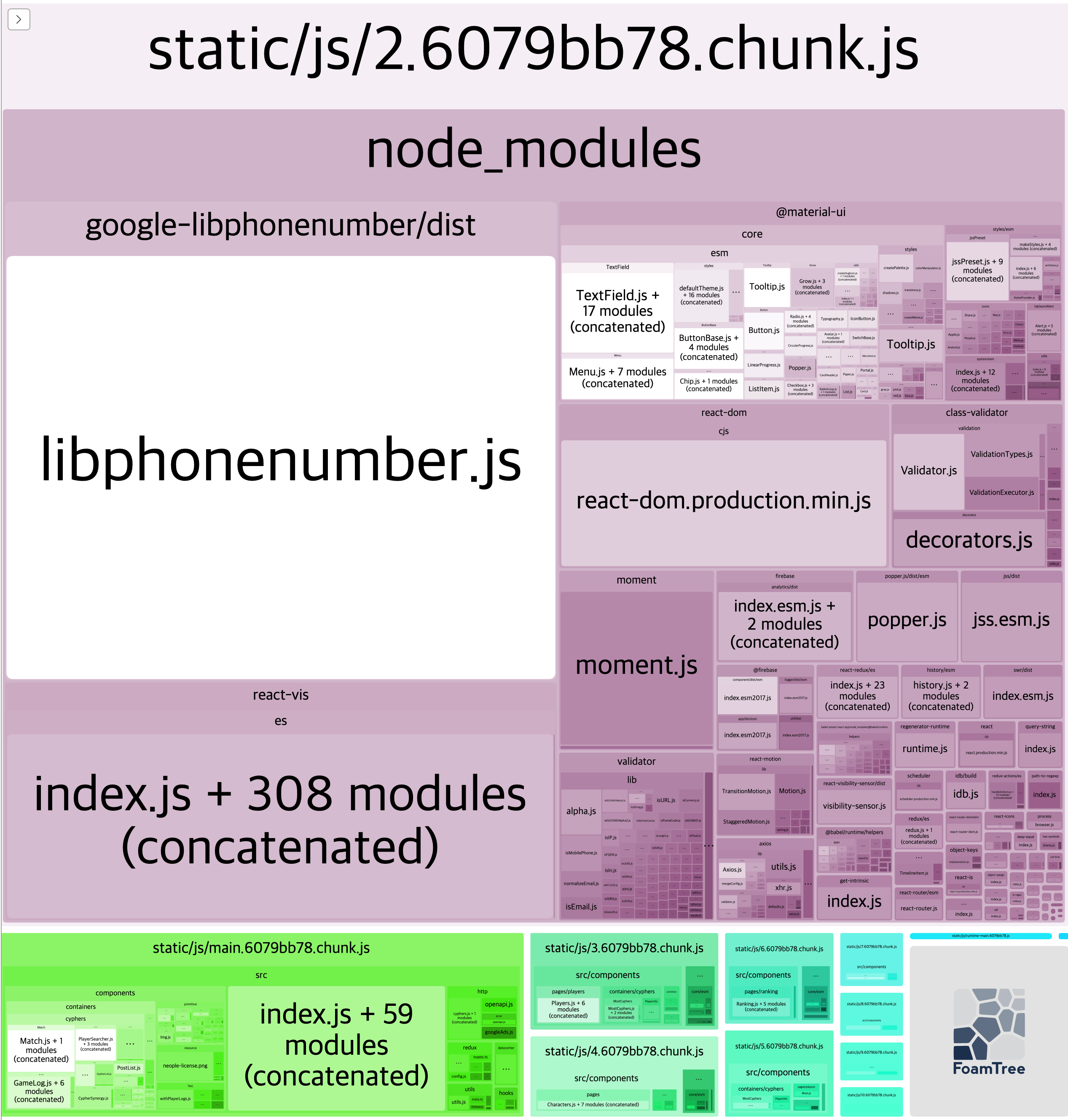
build 로 생성된 모든 bundle 의 크기 정보가 차트로 표현되었다.
여기에서 특히 크기가 거대하면서 굳이 필요가 없는 모듈을 찾아 조치를 취할 수 있다.
나의 경우 google-libphonenumber/dist 와 validator 가 굳이 필요 없는 모듈이라서 제거 후 필요한 부분만 작성하고,
react-vis는 한 페이지에서만 사용했기 때문에 그 페이지를 spliting 해서 main bundle로부터 떼어냈다.
https://satisfactoryplace.tistory.com/93?category=829221
[React] 프로덕션 최적화: 코드 스플리팅
create-react-app 으로 리액트 프로젝트를 생성했다면 프로젝트 빌드 시에 webpack을 이용해 많은 파일들을 큰 몇개의 덩어리로 합쳐준다. webpack은 SPA(Single Page Application)을 제작하기에 제격인 빌드 도..
satisfactoryplace.tistory.com

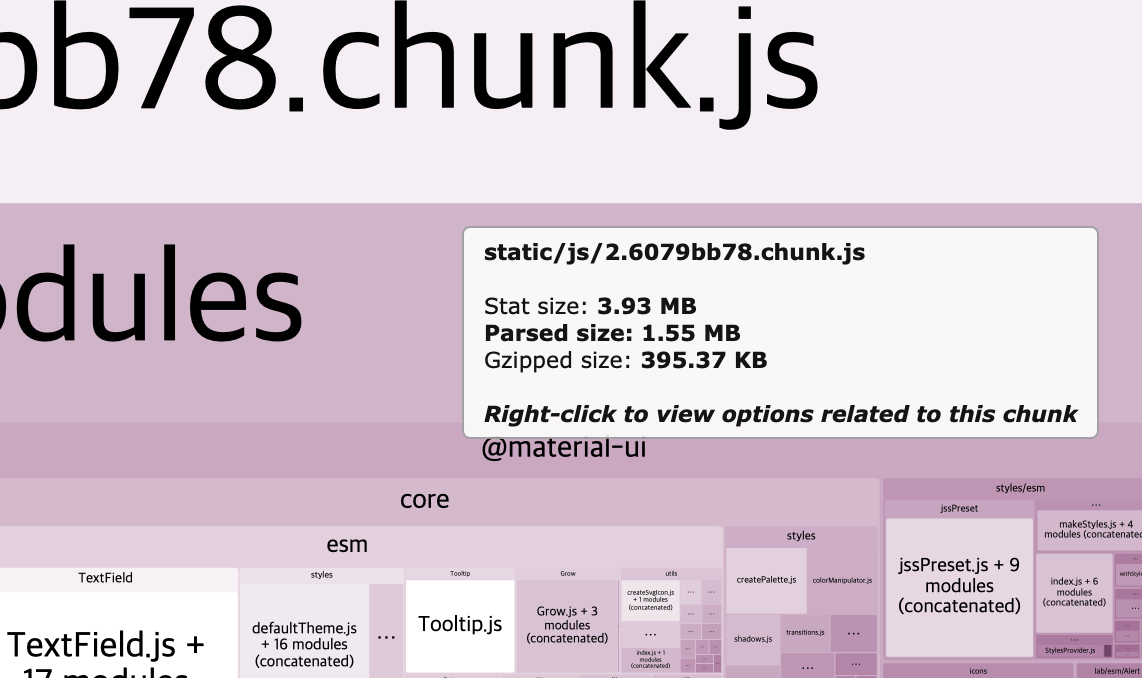
bundle 이름에 마우스를 올리면 해당 파일의 크기를 알 수 있는데,
주목할 것은 Gzipped size로, 실제 bundle의 크기를 말한다.
분석 결과를 토대로 개선
어떤 조치를 취할지를 알았으니 개선한다.
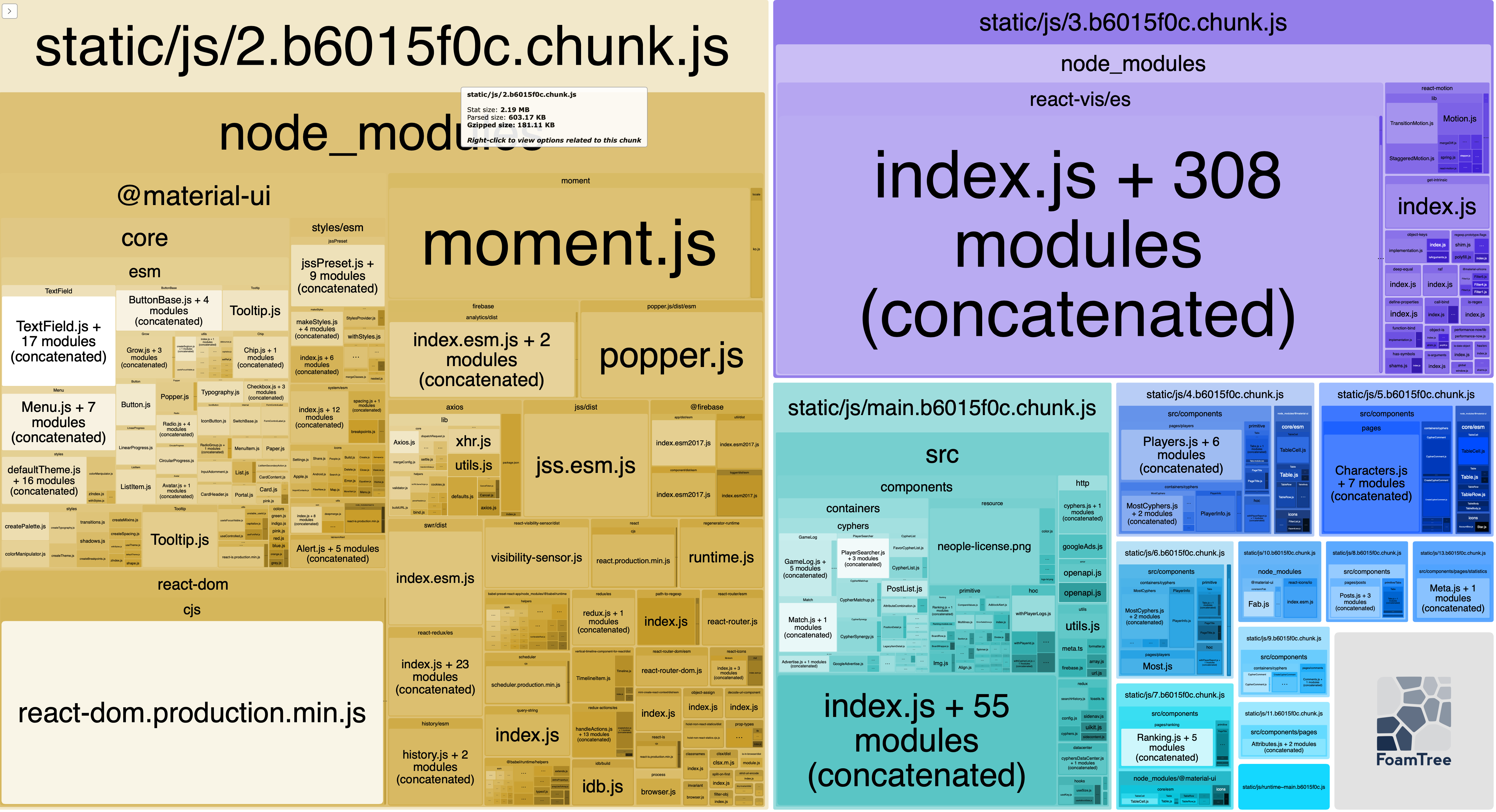
개선 이후 얼마나 번들 사이즈가 줄어들었는지를 마찬가지로 analyze 스크립트를 활용해 분석한다


메인 번들 사이즈가 무려 절반 이상이나 줄어들었다.
아마 이 도구가 아니였다면 왜 번들 사이즈가 큰지도 알아내기 힘들었을 것이다.
빌드하고나서 끝이 아니라 지속적으로 모니터링하고 관리해주는 습관을 들이자.
로딩 속도 측정
SEO Tools, Software and Articles | SEO Site Checkup
All of the tools right at your fingertips. With one quick click, you can see how your site is doing. The dashboard offers instant access to reports, monitors, and analysis tools.
seositecheckup.com
속도 측정치는 쓰로틀링을 심하게 건 상태에서 측정한 것임을 먼저 알아두길 바란다.
(네트워크가 원활하지 않은 환경 상정)

개선 전: 395KB, 7초 소요

개선 후: 181KB, 4.3초 소요
캬,,,



