만족
[React] 당신에게 class-validator 는 정말 필요한가 본문
[React] 당신에게 class-validator 는 정말 필요한가
FrontEnd/React Satisfaction 2022. 4. 17. 20:04https://www.npmjs.com/package/class-validator
class-validator
Decorator-based property validation for classes.. Latest version: 0.13.2, last published: 5 months ago. Start using class-validator in your project by running `npm i class-validator`. There are 3348 other projects in the npm registry using class-validator.
www.npmjs.com
class-validator는 이메일, 휴대전화 등 다양한 입력에 대한 유효성을 검증할 수 있는 기능을 지원하는 모듈이다.
물론 휴대폰 번호, 이메일, 양/음수 판별 등은 정규식이나 조건문으로 간단히 걸러낼 수 있지만,
그때그때 작성하는 것이 귀찮아 class-validator를 사용했다.

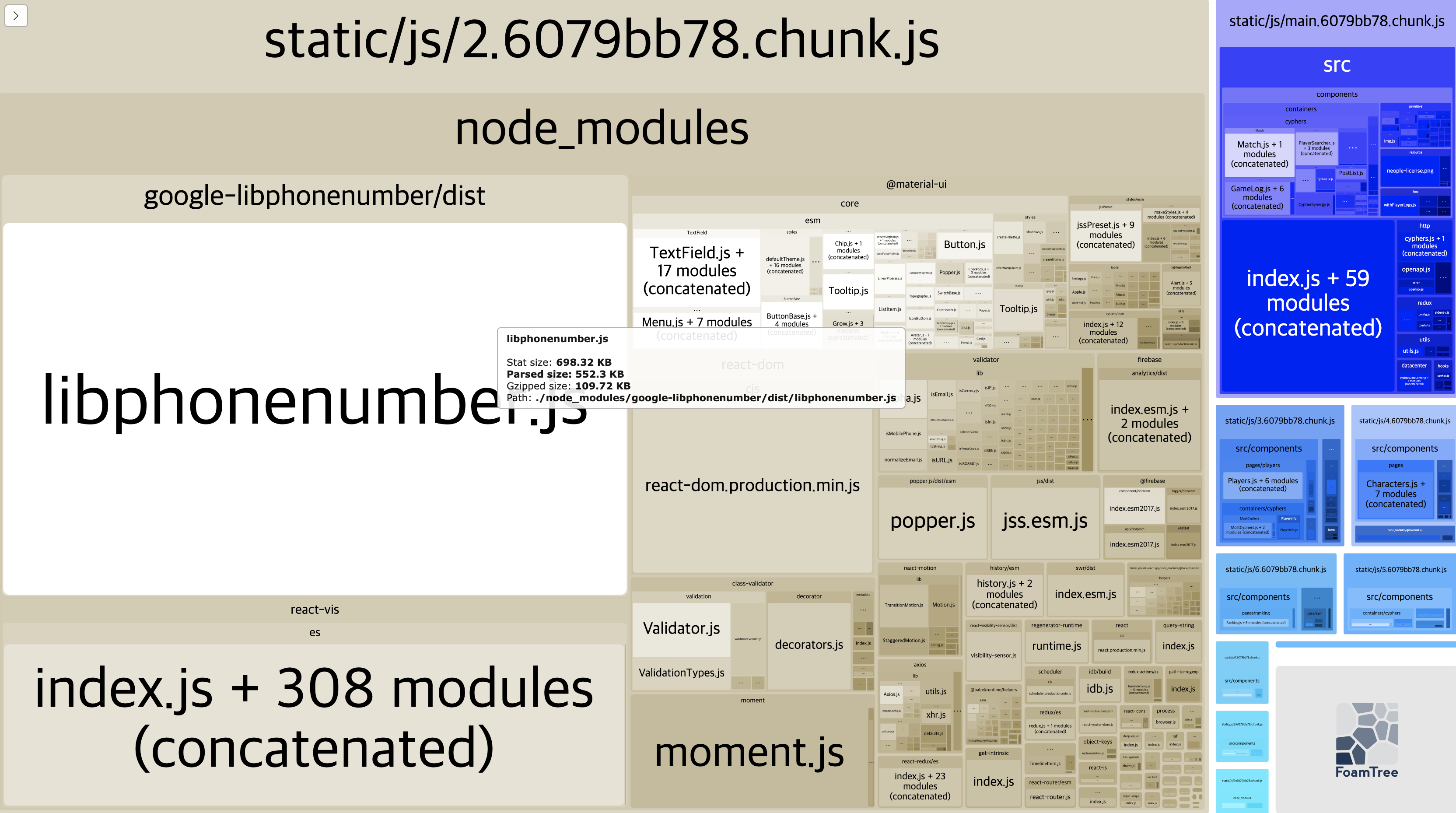
그러나 우연한 계기로 번들 사이즈 분석을 해본 결과 class-validator의 의존성인 libphonenumber.js가 어마어마한 크기를 차지하는 것을 확인했다. (압축 전 bundle size기준 약 610KB)
moment.js위에 있는 class-validator 자체 크기까지 합하면,
이녀석이 차지하는 크기는 상당히 크다고 할 수 있고,
이것은 곧 사이트 초기 로딩 속도에 지대한 영향을 준다.
사용중인 기능 분석

class-validator 가 내 프로젝트에서 어떤 역할을 하고 있을까 하고 찾아보니
이메일 입력에 대해 유효성 검증을 하는 것이 전부였다.
이메일 검증은 직접 작성하면 10줄이 채 안되는데,
과연 이것이 귀찮아서 번들 사이즈를 600KB나 크게 하는 것이 과연 합리적일까?
아니다.
제거하고 직접 작성하자
직접 작성
이메일 형식 검증 정규식은 인터넷에서 아주 쉽게 구할 수 있다.
export const isValidEmail = email => {
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(email)) {
return true;
}
return false;
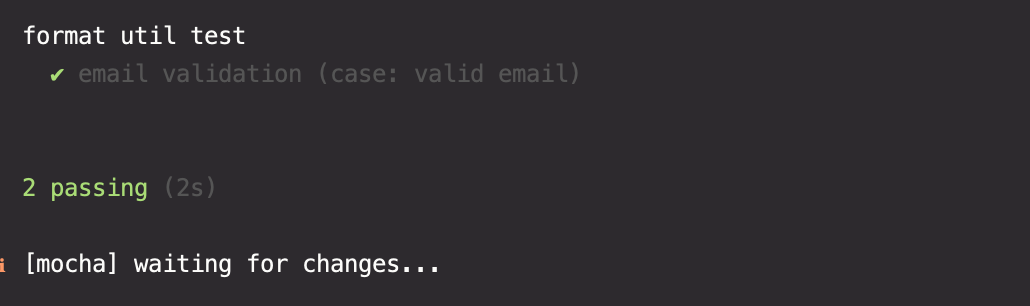
};제대로 작동하는지 테스트 코드를 작성해본다
import { isValidEmail } from "./formatter";
import { expect } from "chai";
describe("format util test", () => {
it("email validation (case: valid email)", () => {
const validEmail = "qwerasdf@gmail.com";
expect(isValidEmail(validEmail)).to.equal(true);
const invalidEmail = "qwerasdf@gmailcom";
expect(isValidEmail(invalidEmail)).to.equal(false);
const invalidEmail2 = "qwerasdf2gmail.com";
expect(isValidEmail(invalidEmail)).to.equal(false);
});
});

됐다.
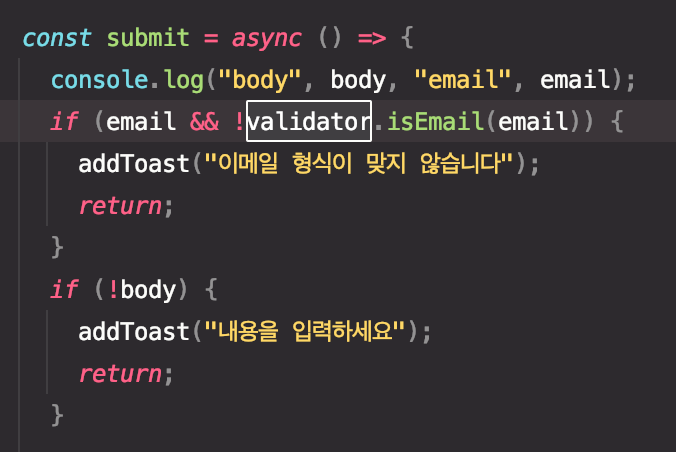
이제 class-validation 모듈을 제거하고, 해당 모듈을 사용하는 로직을 수정한다.
번들 사이즈 분석

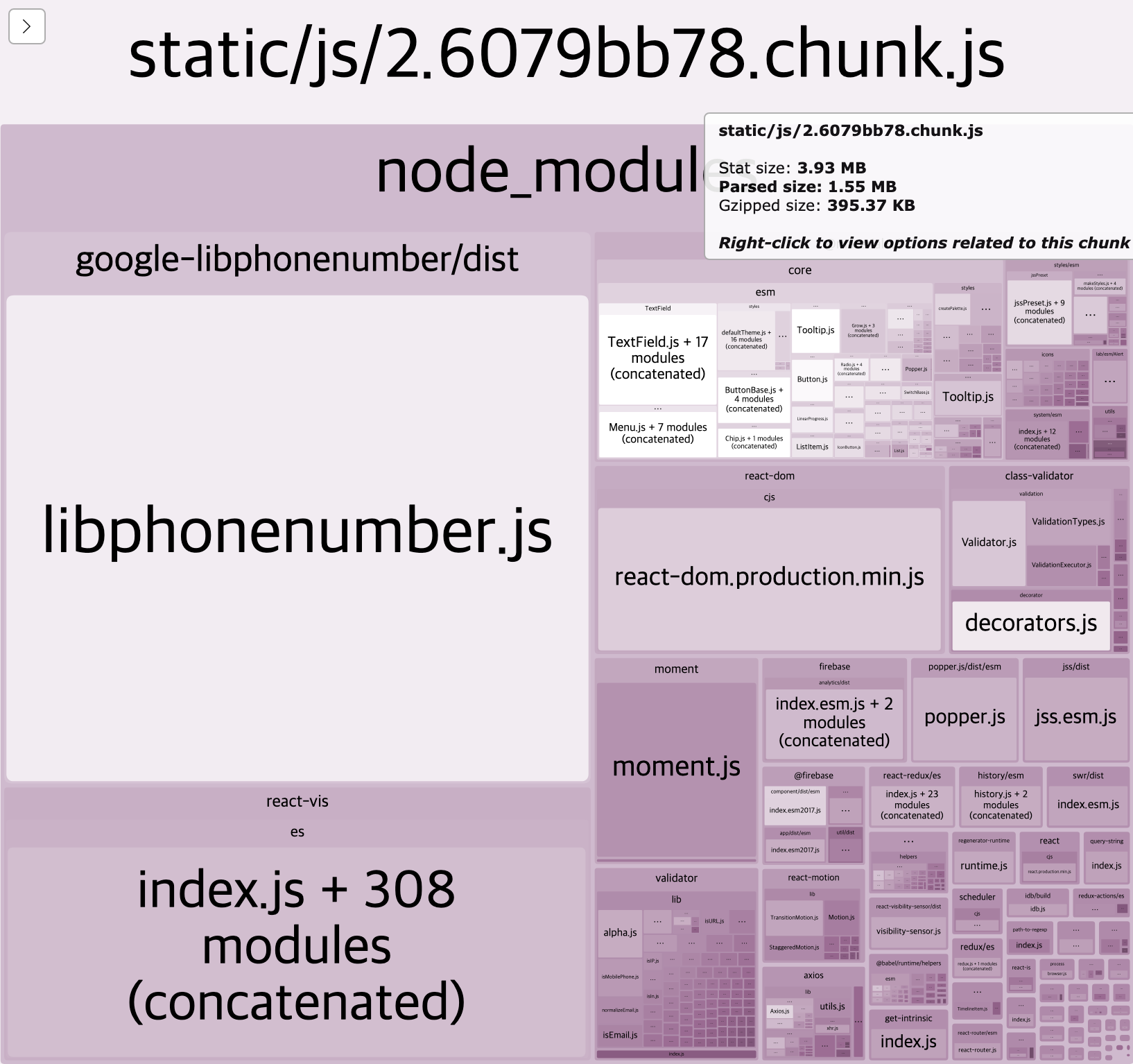
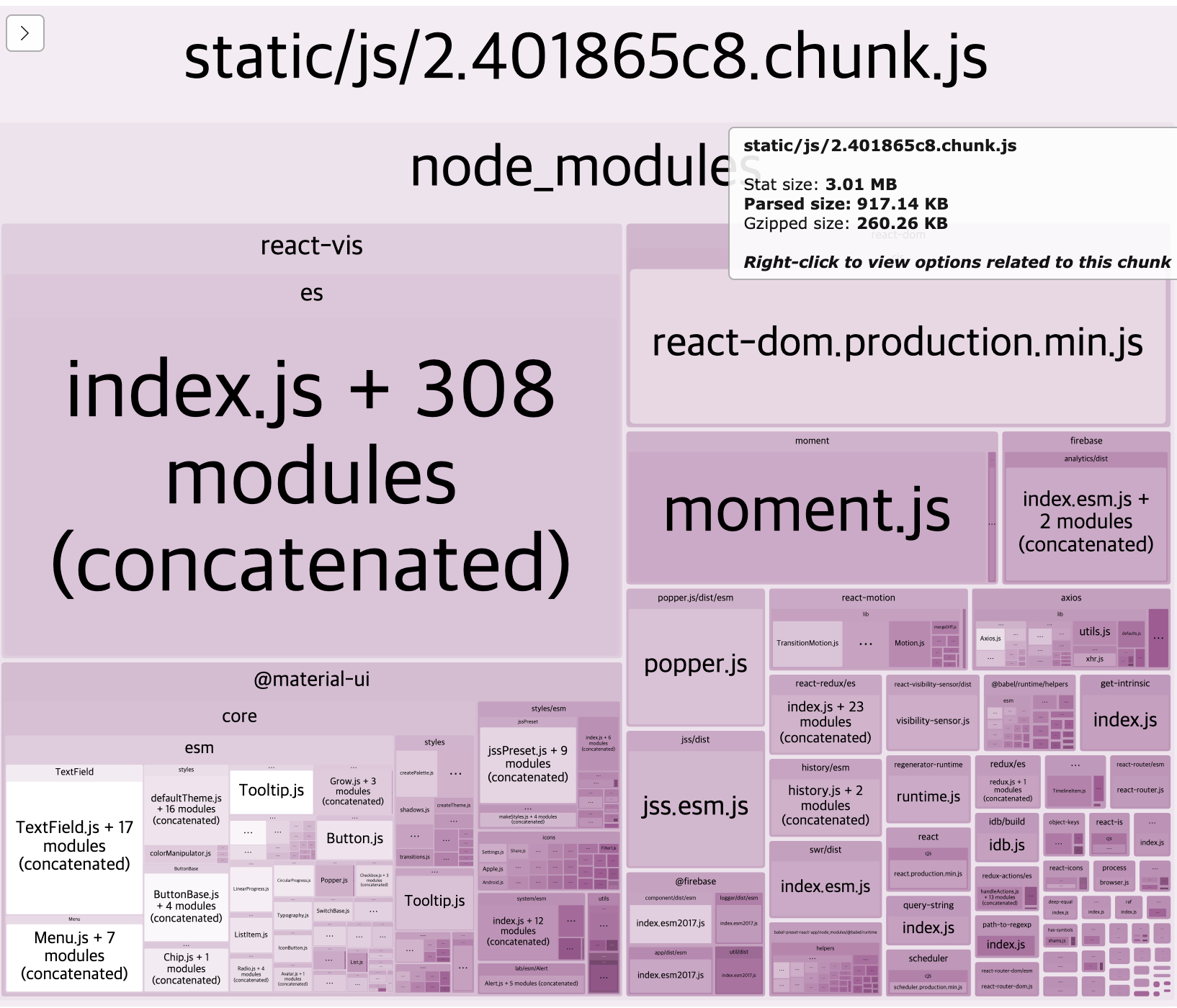
class-validator 삭제 전 분석 결과로, 번들 크기는 1.55MB이다.

삭제 후의 결과로, 번들 크기는 917KB로 무려 600KB정도가 줄어들었다.
동일한 동작을 하는 데 크기가 거의 절반가까이나 줄어들었다!
결론
class-validator가 무조건 나쁘냐? 하면 그건 아니다.
class-validator는 매우 다양한 입력을 검증할 수 있고,
또 그것을 annotation 형태로도 사용할 수 있기 때문에
그것을 충분히 사용하는 프로젝트라면 훌륭한 선택지가 될 수 있다.
하지만 나처럼 한두개의 기능만 사용한다면 크기에 비해 얻는 효과가 적어 오히려 단점으로 다가올 수 있기 때문에 주의해야 한다.
'FrontEnd > React' 카테고리의 다른 글
| [React] github action을 이용한 자동 배포 환경 구성 (0) | 2022.04.21 |
|---|---|
| [React] webpack-bundle-analyzer를 이용한 번들 사이즈 최적화 (2) | 2022.04.17 |
| [React] 데이터 재사용 및 관리를 위한 hook: SWR (1) | 2022.03.30 |
| [React] 검색엔진 최적화(SEO):: Prerendering (react-hydratable) (10) | 2022.03.08 |
| [React] path alias 사용을 위한 webpack 설정하기 (0) | 2022.03.06 |



