목록분류 전체보기 (385)
만족

 [Nodejs] 더 작고 빠른 패키지 매니징을 위한 yarn berry
[Nodejs] 더 작고 빠른 패키지 매니징을 위한 yarn berry
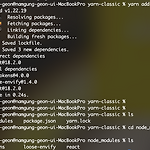
yarn classic yarn classic(v1) 과 npm에서 의존성을 추가하면 node_modules 에 설치된다. 새로운 프로젝트를 생성하고, yarn init 으로 초기화한 후 yarn add react 를 이용해 react 의존성을 추가하면 node_modules에 react 패키지가 추가된 모습을 볼 수 있다. 그런데 분명 추가한 것은 react 하나뿐이지만, js-tokens 와 loose-envify 패키지도 존재하는 것을 확인할 수 있다. node_modules/react/package.json의 dependencies를 살펴보면 loose-envify를 사용하고 있고, node_modules/loose-envify/package.json의 dependencies를 살펴보면 js-to..
 음식점/카페 부가가치세 신고 따라하기
음식점/카페 부가가치세 신고 따라하기
음식점/카페업종 부가가치세 신고를 도와주면서 많은 도움이 되었던 영상이다. 아래 영상을 보면서 차근차근 따라하면 쉽게 신고를 마칠 수 있다. https://www.youtube.com/watch?v=kyPQGtt_u00&ab_channel=%EC%84%B1%EC%8B%A4%ED%95%9C%ED%8B%B0%EB%B9%84 빠진 내용이 있어 몇 가지만 첨언하고자 한다 1. 현금매출(현금영수증, 세금계산서를 발행하지 않은 건)은 직접 입력해 주어야 한다. -> 물론 증빙이 없으니 국세청에서 100% 잡지는 못하겠지만... 괜히 걸리면 피곤해진다. 2. 매입 전자세금계산서를 발급받은 신용카드 매입분은 제외시켜야 한다. -> 사업용 신용카드 등록을 하면 어떻게 되는지는 모르겠지만, 이번에는 등록하지 않아서 직접 ..

 티스토리 외부 스킨 적용 방법
티스토리 외부 스킨 적용 방법
기본스킨에 약간 수정한 스킨을 3년정도 썼는데, 질려서 새로운 스킨을 찾아봤다. 그 중, hELLO 라는 스킨이 예뻐보여서 적용해봤다. https://pronist.dev/5 hELLO 티스토리 스킨을 소개합니다. hELLO 스킨은 본래 기능의 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기 pronist.dev 외부 스킨 추가 방법 관리자 메뉴로 들어가서, 스킨 변경-> 스킨 등록 버튼을 클릭한다. hELLO 스킨 기준으로 설명하자면, 스킨을 다운받고 압축 파일이라면 해제한다. 그리고, 해당 폴더 안에 있는 모든 파일을 선택해서 추가한다. hELLO의 경우 스킨 폴더 내에 파일들..

 애드센스, 애드몹 종합소득세 신고하기
애드센스, 애드몹 종합소득세 신고하기
https://twojobschool.co.kr/871 애드센스 종합소득세 신고 방법(직장인 투잡) 오늘은 애드센스 수익의 종합소득세 신고 방법과 유의사항에 대해 알아보겠습니다. 5월은 종합소득세 신고/납부의 달입니다. 티스토리나 워드프레스 블로그를 운영하시거나, 유튜브 크리에이 twojobschool.co.kr 종합소득세 신고의 달이 다가왔다... 위 링크를 참고해서 진행하면 된다. 참고했던 링크 중에서 가장 잘 설명한 포스트라고 생각한다. 요약 및 추가내용 Q. 애드센스(애드몹) 수익은 사업소득? 기타소득? A. 일시적으로 발생하는 수익(복권 당첨 등)은 기타소득, 꾸준히 발생하는 소득은 사업소득이다. 따라서, 사업소득으로 신고한다. 직장을 다니고 있다면 사업소득, 근로소득 두 가지로 신고하면 된다...

 [Nodejs] pm2로 nodejs 데몬 프로세스 관리하기
[Nodejs] pm2로 nodejs 데몬 프로세스 관리하기
여러가지 nodejs 데몬 툴 중 forever와 pm2가 특히 유명한데, forever는 기능은 적지만 사용법이 매우 간단해 운영중인 nodejs 서비스에 사용 중이었다. 그러나 모니터링, 무중단 업데이트와 같은 다양한 기능들이 필요하게 되었고, 따라서 forever에서 pm2로 이주해보려 한다. https://pm2.keymetrics.io/ PM2 - Home Advanced process manager for production Node.js applications. Load balancer, logs facility, startup script, micro service management, at a glance. pm2.keymetrics.io PM2 Nodejs 데몬 프로세스 매니저다. 단순..

 [Android] Can not perform this action after onSaveInstanceState
[Android] Can not perform this action after onSaveInstanceState
Fatal Exception: java.lang.IllegalStateException: Can not perform this action after onSaveInstanceState at androidx.fragment.app.FragmentManager.checkStateLoss(FragmentManager.java:1844) at androidx.fragment.app.FragmentManager.enqueueAction(FragmentManager.java:1884) at androidx.fragment.app.BackStackRecord.commitInternal(BackStackRecord.java:329) at androidx.fragment.app.BackStackRecord.commit..
 마이렛저 개인정보 처리방침
마이렛저 개인정보 처리방침
마이렛저는 광고 표시를 위해 Google Admob을 사용하고 있습니다. 광고 표시를 위해 Admob에서 일부 정보를 수집할 수 있으며, 이 정보는 개발자에게 전달되는 것이 아니며, Admob에서 최적화된 광고 표시를 위해 자체적으로 사용합니다. Admob의 개인정보 처리방침은 Google 개인정보 처리방침을 따릅니다. https://policies.google.com/privacy?hl=ko 개인정보처리방침 – 개인정보 보호 및 약관 – Google 방침 정보 이 방침의 적용 이 개인정보처리방침은 YouTube, Android, 타사 사이트에서 제공되는 서비스(예: 광고 서비스)를 포함해 Google LLC 및 계열사가 제공하는 모든 서비스에 적용됩니다. 이 개인 policies.google.com 개..
 [Android] android studio JDK 버전 업데이트 how to update jdk version in android studio)
[Android] android studio JDK 버전 업데이트 how to update jdk version in android studio)
Android Studio에서 JDK 버전을 업데이트하려면 다음 단계를 따르세요. 공식 웹 사이트( https://www.oracle.com/java/technologies/javase-downloads.html ) 에서 최신 JDK 버전을 다운로드하여 설치합니다 . Android Studio를 열고 파일 > 프로젝트 구조로 이동합니다. 프로젝트 구조 대화 상자의 왼쪽 메뉴에서 SDK 위치를 선택합니다. JDK 위치에서 경로 옆에 있는 줄임표 버튼을 클릭하고 최신 JDK 버전을 설치한 위치를 선택합니다. 적용을 클릭한 다음 확인을 클릭합니다. 변경 사항을 적용하려면 Android 스튜디오를 다시 시작하세요. 그게 다야! 이제 Android Studio에서 설치한 최신 JDK 버전을 사용합니다. -----..
