목록분류 전체보기 (385)
만족

 [React Native] 토이 프로젝트 제작 후 RN에 대해 느낀 점
[React Native] 토이 프로젝트 제작 후 RN에 대해 느낀 점
https://reactnative.dev/ React Native · A framework for building native apps using React A framework for building native apps using React reactnative.dev 리액트 네이티브는 크로스 플랫폼 애플리케이션 제작에 특화된 프레임워크다. 처음 들었을땐 안드로이드/웹을 따로 개발하는 나로써는 놀라움을 금치 못했고, 리액트 네이티브를 배우고 나서 이제 안드로이드 스튜디오는 쓰레기통에 박아버릴 예정이였으나... 시작할 때와는 생각이 많이 바뀌었다. 매도 먼저 맞는게 낫다고, 단점부터 얘기해보겠다. 너무 오래 걸리는 빌드 시간과 너무 거대한 프로덕션 물론 디버그의 경우에는 hot reload기능이 있어..
 [React Native] IOS/Android 앱 아이콘 리소스 한번에 제작
[React Native] IOS/Android 앱 아이콘 리소스 한번에 제작
앱 아이콘은 만들었다고 해서 끝난 것이 아니다. 각 디바이스마다 적절한 크기가 있어서 해당 크기로 하나씩 변환해주어야 하는데, 상당히 귀찮은 작업이다. https://appicon.co/ App Icon Generator Generate icons and images for mobile apps, android and iOS. No need to upload or download. Works on your browser appicon.co 위의 링크를 이용하면 클릭 한 번에 필요한 사이즈별 아이콘이 제작되어 나온다.

 무료 아이콘 모음 사이트:: Icons8, material icons, flaticons
무료 아이콘 모음 사이트:: Icons8, material icons, flaticons
Material Icons https://material.io/resources/icons/?style=baseline Material Icons Get Material Icons material.io 머터리얼 아이콘은 퀄리티가 좋은데다 머터리얼 테마에 잘 어울린다. 오픈소스라는 장점도 가지고 있어서 이 아이콘을 번들링해서 갖다 파는게 아니라면 자유롭게 이용할 수 있다. 다만 가짓수가 그렇게 많지는 않다는게 단점이다. Icon8 https://icons8.com/ Download free icons, music, stock photos, vectors Designers, download the design stuff for free — icons, photos, UX illustrations, and m..

 [사이퍼즈 서포터] Web/Android/IOS 출시 완료
[사이퍼즈 서포터] Web/Android/IOS 출시 완료
2020년 6월 19일에 웹 프리뷰 버전을 출시한 이후, 현재 2020년 8월 19일 기준 14번의 릴리즈가 있었습니다. (패치노트: https://cpsp.kr/patchnotes) 또한 웹 버전 출시 당시 모바일/데스크탑 환경을 동시에 염두에 두고 개발했기 때문에 당장에 스마트폰 브라우저로 접속하더라도 큰 불편함 없이 사용이 가능했었죠. 그러나 본질적으로 브라우저를 키고 주소를 입력해서 들어와야 한다는 번거로움이 있었습니다. 그렇다고 Android/IOS앱을 각각 만들면, 기능 변경이 있을 떄 마다 3개의 언어로 프로그래밍된 앱을 모두 고쳐줘야 한다는 점도 부담스럽게 다가왔습니다. 이를 해결하기 위해 Hybrid Application으로 서비싱하는것을 채택했습니다. 잠깐 Application의 종류 ..

 [React Native] TouchableOpacity onPress is not working
[React Native] TouchableOpacity onPress is not working
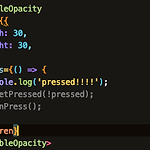
뭔 짓을 해도 pressed!!! 가 출력되지 않아서 난리를 쳤지만 해결법은 놀랍게도 디버그 터미널 재실행이다. 이 터미널을 그냥 끄고, 다시 터미널로 가서 yarn android, yarn ios 하니까 너무 잘된다. 이거 한시간째 검색하고있었는데 어이가 없다 Thiru... 당신이 옳았어....
 [React Native] 프로젝트 생성 및 샘플 실행
[React Native] 프로젝트 생성 및 샘플 실행
npm config set save-exact=true 우선 위의 명령어를 이용하여 버전이 꼬이는 현상을 방지해준다. //react-native init [PROJECT-NAME] react-native init MyProject 위의 명령어를 이용해 프로젝트를 만들고 초기화한다 //cd [PROJECT-NAME] cd MyProject 만든 프로젝트로 이동하고 react-native run-ios //아이폰 앱 실행 react-native run-android //안드로이드 앱 실행 위의 명령어로 생성된 예제 프로젝트를 실행해볼 수 있다 이제부터는 아래의 공식 홈페이지 문서를 보고 필요한 것을 찾아 사용하면 된다. https://reactnative.dev/docs/getting-started Reac..

 [React Native] 설치 및 환경설정
[React Native] 설치 및 환경설정
해당 포스트는 https://book.naver.com/bookdb/book_detail.nhn?bid=15767673를 참고하여 작성되었다. 스무디 한 잔 마시며 끝내는 React Native 단순하지만 강력한 앱을 원한다면,앱 개발을 위한 최고의 선택2020년 6월 5일, REACT NATIVE 0.62 버전과 REACT NAVIGATION V5에 맞게 수정판을 재구성했다. 새로운 내비게이션을 살펴볼 수 있는 좋은 기회가 book.naver.com https://reactnative.dev/docs/environment-setup Setting up the development environment · React Native This page will help you install and build ..

